
ECサイト構築
ShopifyでのGoogle Tag Manager(GTM)の設置方法は?データ計測方法を画像付きで解説
Shopify(ショッピファイ)にはストア分析もありますが、複数の広告運用やWeb解析も含めて一括で管理・分析したいと考える方もいることでしょう。
Web解析ツールの一つ「Google アナリティクス」は、従来のUA(ユニバーサルアナリティクス)が2023年7月1日に終了すると発表されており、GA4への切り替えも進んでいます。
GA4の設定は完了しているけれどGA4を利用するために、Shopifyで作成しているオンラインストアに、GTMの連携方法を探している方も多いかもしれません。
Google Tag Manager(GTM)は、Googleが無料で提供しているタグを管理するツールです。
今回は、GTMについて説明し、ShopifyでGTMを設定するために何が必要なのか解説します。
また、ShopifyにGTMを連携して行うデータの計測方法も紹介しますので、ぜひ最後まで確認してみてください。
- 更新:
- 2023年06月12日
COLUMN INDEX
- Google Tag Manager(GTM)とは
- Shopify(ショッピファイ)でGTMを設定するための条件
- 条件1:Shopify Plusを導入している
- 条件2:Shopify App Storeのアプリを利用する
- 条件3:手動で設定する
- Shopify(ショッピファイ)にGTMを設置するための事前準備
- 手順1:GTMアカウントを開設する
- 手順2:コンテナを作成する
- 手順3:Shopify theme liquidにGTMタグを挿入する
- 手順4:Shopify Checkoutの追加スクリプトにGTMタグを挿入する
- GTMのタグ・トリガー・変数とは
- GTMのタグとは
- GTMのトリガーとは
- GTMの変数とは
- GTMのデータレイヤーとは
- Shopify(ショッピファイ)にGTMを導入した後に活用すべき分析ツール
- GA4
- Google Search Console
- まとめ
- 参考サイト
Google Tag Manager(GTM)とは
Google Tag Manager(GTM)
は、Googleが無料で提供しているタグを管理するツールです。Webページでアクセス解析をしたいとき、タグマネージャーがないと1ページ毎に解析タグを埋め込む必要があり、煩雑な作業が続いていました。
GTMを導入すると以下のようなメリットが生まれます。
タグの一元管理
作業時間短縮
プレビュー機能モードを利用した実装前の確認
eコマースの設定(GA4と連携)
Shopify(ショッピファイ)でGTMを設定するための条件
Shopify(ショッピファイ)でGTMを設定するには条件があります。
ここでは、各条件について解説しましょう。
条件1:Shopify Plusを導入している
ShopifyでGTMを設定するのみであれば、Shopify Plusを導入していなくても設定することは可能です。
ただし、GTMとGA4を連携してすべてのデータを計測できるのはShopify Plusのみです。
他の料金プランでは一部計測できない項目があります。
Shopifyの料金プランは数種類ありますが、Shopify Plusは最上位プランで、月額2,000ドルの利用料金が発生します。
大規模ECサイトやBtoBに対して卸売をしている会社の方が利用していることが多いでしょう。
条件2:Shopify App Storeのアプリを利用する
GTMを手動で設定するには、Shopifyテーマのコードにタグを追記しなくてはなりません。
Shopifyは独自のプログラム言語「Liquid」が使われており、知識がないと手動設定は難しいでしょう。
Shopifyには、GTMタグの埋め込みをサポートしてくれるアプリが多数あります。
日本語に対応しているアプリでは、「Pafit Tag Management for GTM」がおすすめです。
GTMの設置が時間をかけずに行われるため評判が良く、GA4で計測できるイベントの設置も可能です。
条件3:手動で設定する
ShopifyにGTMを埋め込みたいけれど、有料アプリは利用したくない、もしくはできないといった場合は、手動で設定する方法もあります。
ただ、Shopifyを使って新しい広告サービスや解析システムと連携するたびに、GTMの設定が必要です。
有料のアプリには広告数種類とGA4の対応をサポートしてくれるものもあるため、タグの設定が不安な方はアプリの使用を推奨します。
Shopify(ショッピファイ)にGTMを設置するための事前準備

Shopify(ショッピファイ)にGTMを設置するには、GTMのアカウントが必要です。
GTM(Google Tag Manager)のアカウントを持っていない方は、アカウントを作成しなくてはなりません。
オンラインストアで利用するGoogleアカウント(Gmail)でタグマネージャーにログインします。
ShopifyにGTMを設置するためには、次の4つの手順に沿って手続きを行います。
手順1:GTMアカウントを開設する

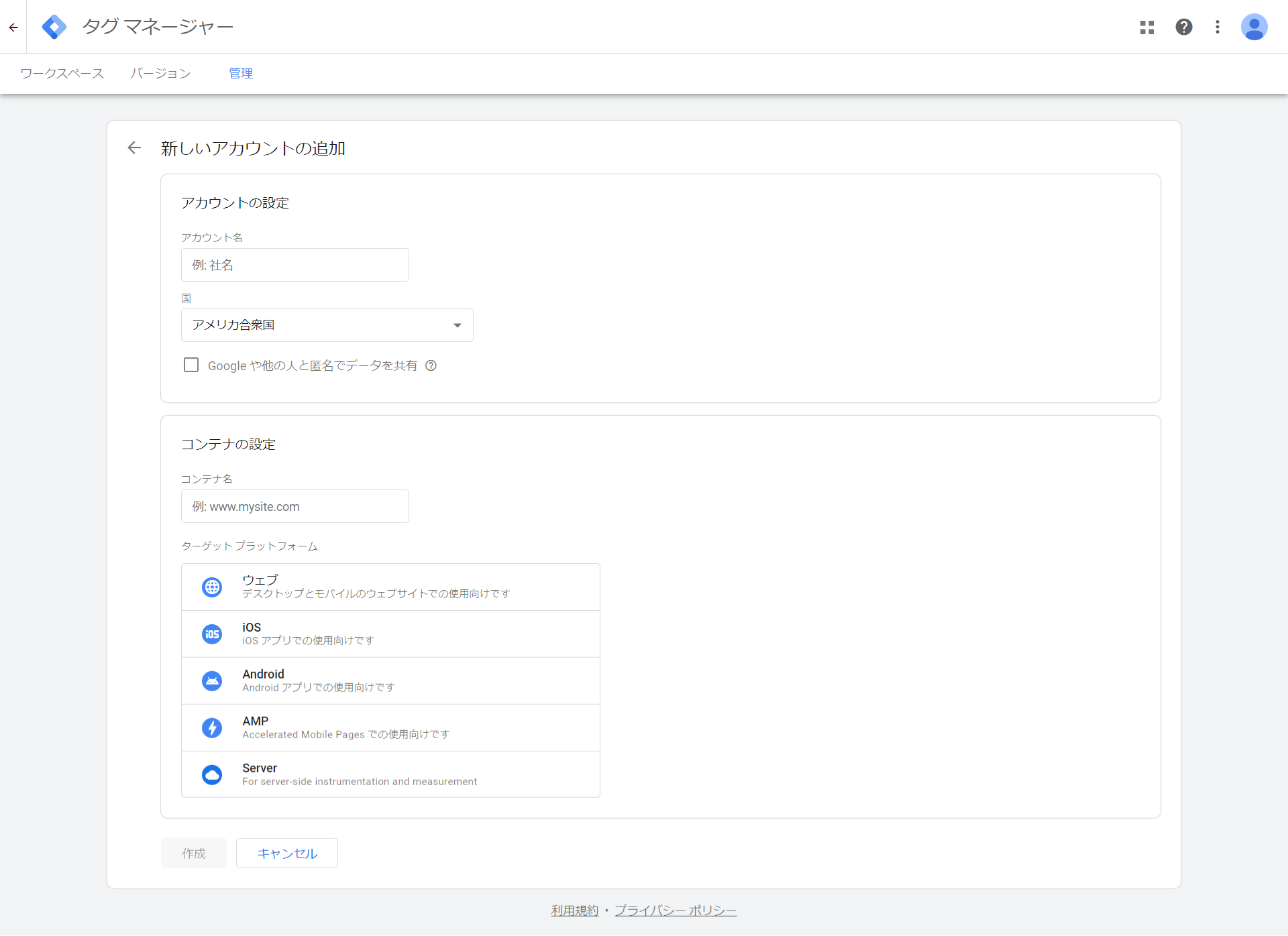
まず、GTMのアカウントを作成します。それぞれの設定項目は次のとおり設定しましょう。
ターゲットプラットフォームは、今回ShopifyにGTMを導入することを想定しているため、ウェブを選択します。
入力が完了したら作成をクリックしましょう。

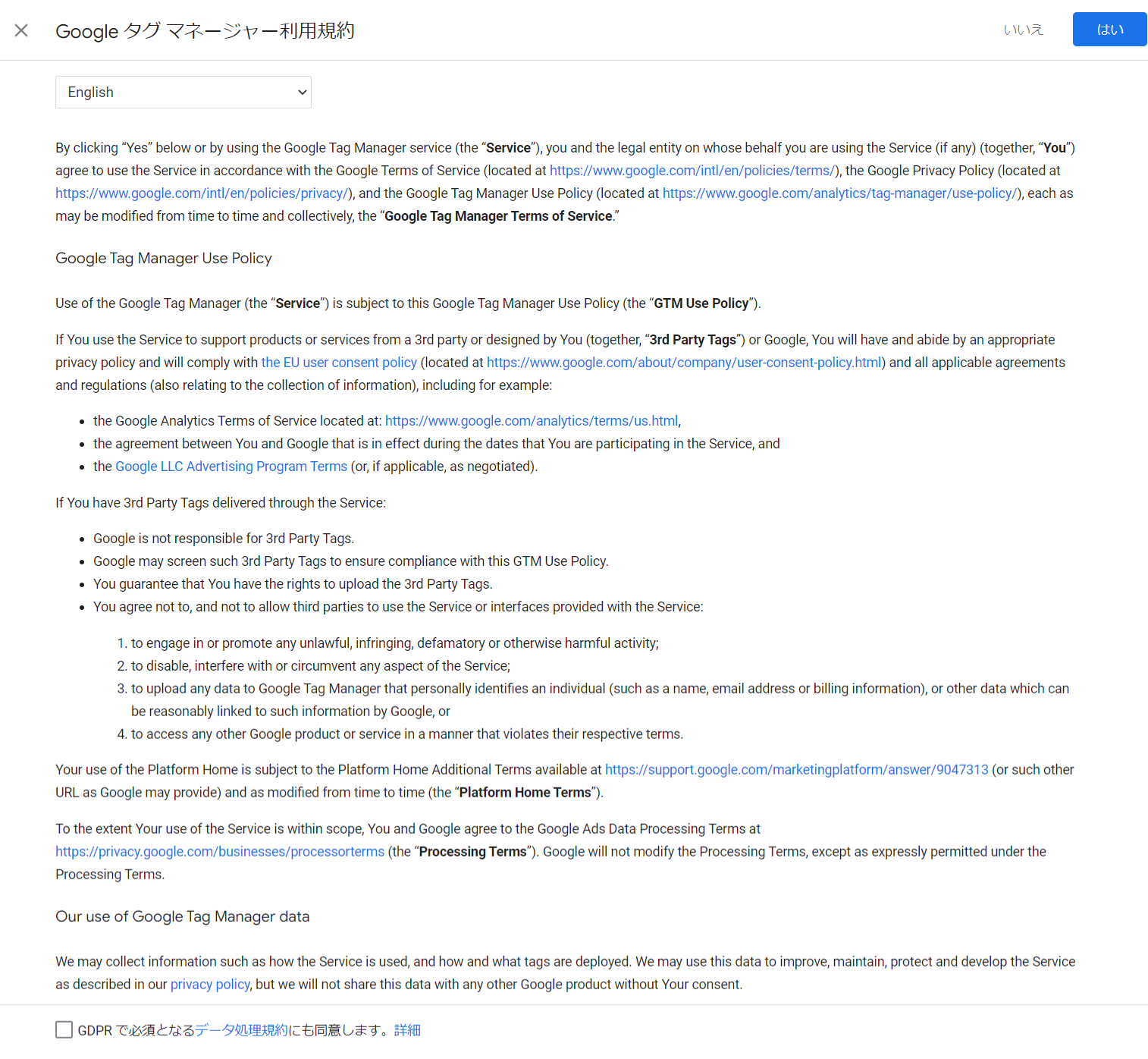
作成ボタンをクリックすると、Google Tag Managerの利用規約が表示されるので、確認してから「下部のGDPRで必須となるデータ利用規約にも同意します。」にチェックを入れて、「はい」を押します。
これでアカウントの作成は完了です。
手順2:コンテナを作成する

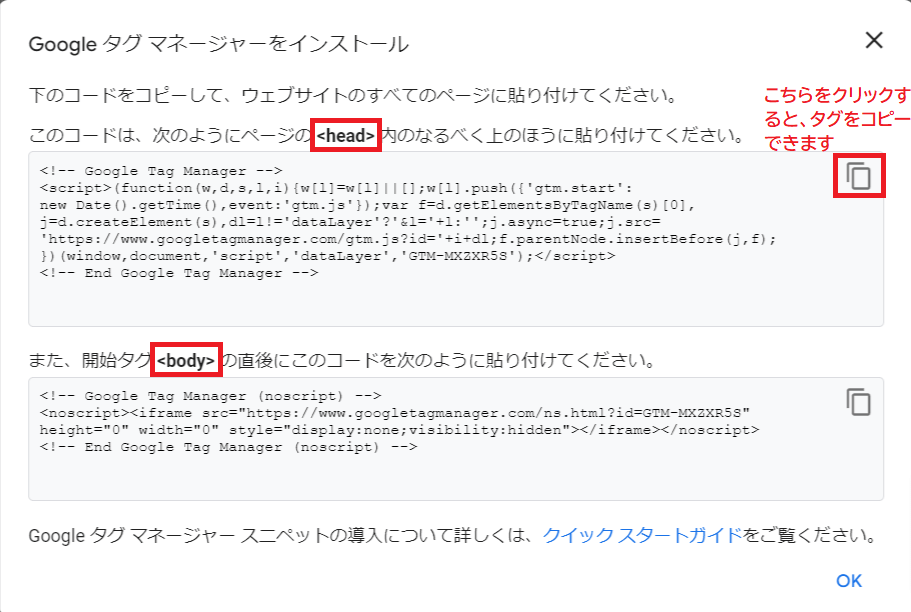
アカウントの設定が完了すると、GTMのタグが表示されます。
headとbodyに貼り付けするタグが2個表示されています。
タグは後ほど設定するときに使用するので、コピーして保存しましょう。

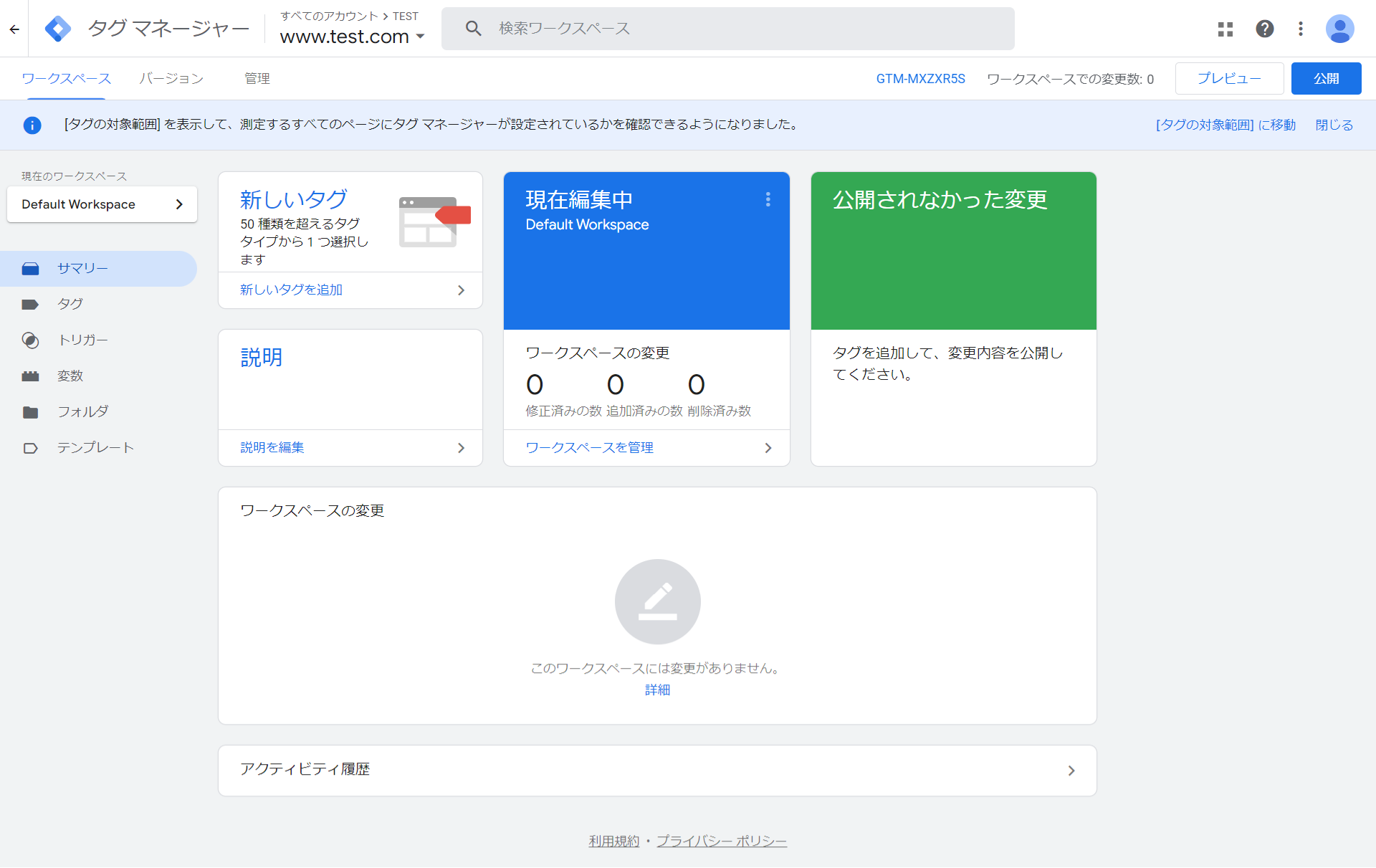
この画面が表示されたらアカウントの開設とコンテナの作成が完了します。

コンテナを作成したあとは必要に応じて、タグ・トリガー・変数の設定をして計測を行います。
手順3:Shopify theme liquidにGTMタグを挿入する
GTMのアカウント開設とコンテナ作成が完了したので、ShopifyにGTMタグを挿入していきます。
ShopifyとGTMを連携するには、theme liquidのファイルにGTMのタグを挿入しなくてはなりません。
先ほどGTMのコンテナを作成した際に表示されたタグを使用します。

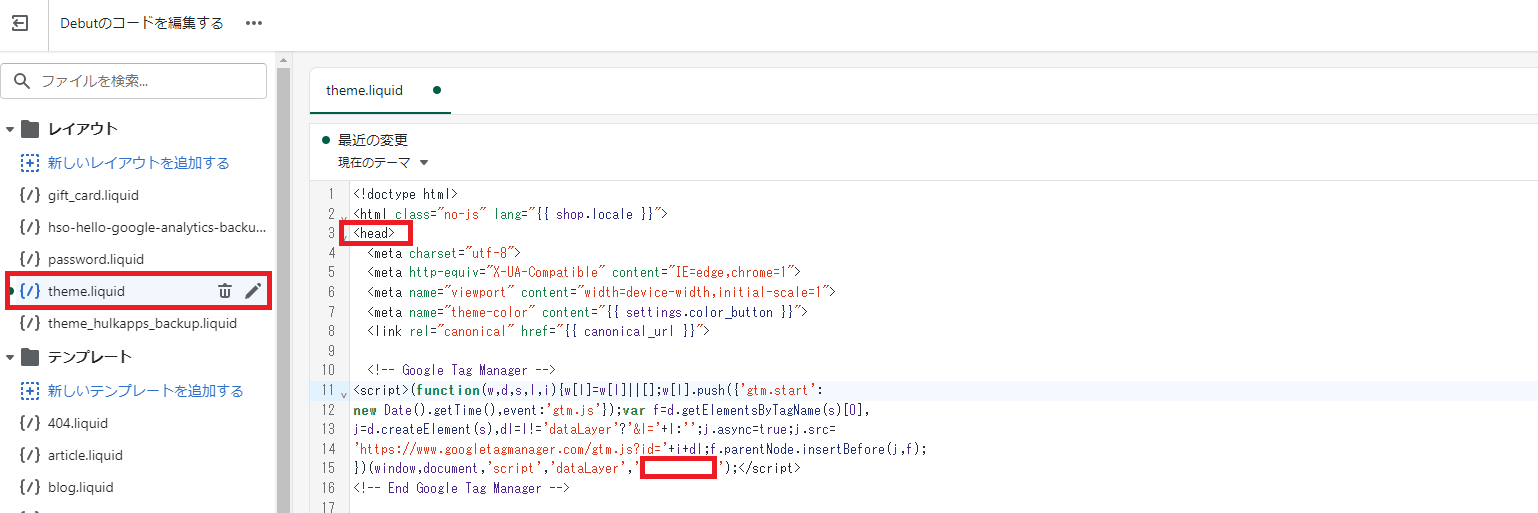
Shopifyの現在のテーマよりアクションを選択し、コードを編集をクリックします。
Shopifyテーマで使用しているページの一覧が表示されていることを確認できます。
この中から「theme liquid」を開きます。

headの下の部分に、GTMのhead部分に貼り付けるタグをコピーして貼り付けしましょう。
赤く囲った部分にはGTMのコンテナIDが含まれています。続いてbodyタグの直下にもGTMのタグを貼り付けます。

手順4:Shopify Checkoutの追加スクリプトにGTMタグを挿入する
続いて、チェックアウトの追加スクリプトにGTMタグを挿入します。

ショップの設定画面より「チェックアウトとアカウント」を選択します。
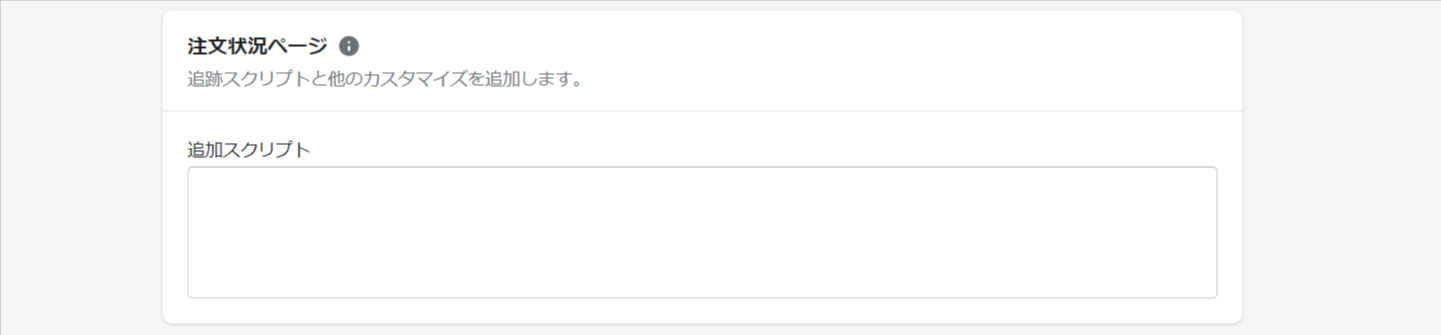
下にスクロールすると追加スクリプトが表示されます。

注文状況ページの追加スクリプトにGTMのタグを2つheadとbodyの順に貼り付けして保存をクリックしましょう。
ただ、チェックアウトの機能については、checkout.liquidにもGTMのタグを挿入しないと使用できません。
checkout.liquidを利用できるのはShopify Plusのみなので、Shopify Plusプラン以外を利用しているとcheckoutの計測はできません。
checkoutは使えませんが他の計測は可能なので、GTMを導入してeコマースのデータを計測しましょう。
GTMのチェックアウト機能の使用制限については、下記のShopifyヘルプセンターのページを参照してください。
GTMのタグ・トリガー・変数とは
GTMの管理画面には、コンテナの他に、タグやトリガー・変数の項目があります。
それぞれの役割を以下で解説します。
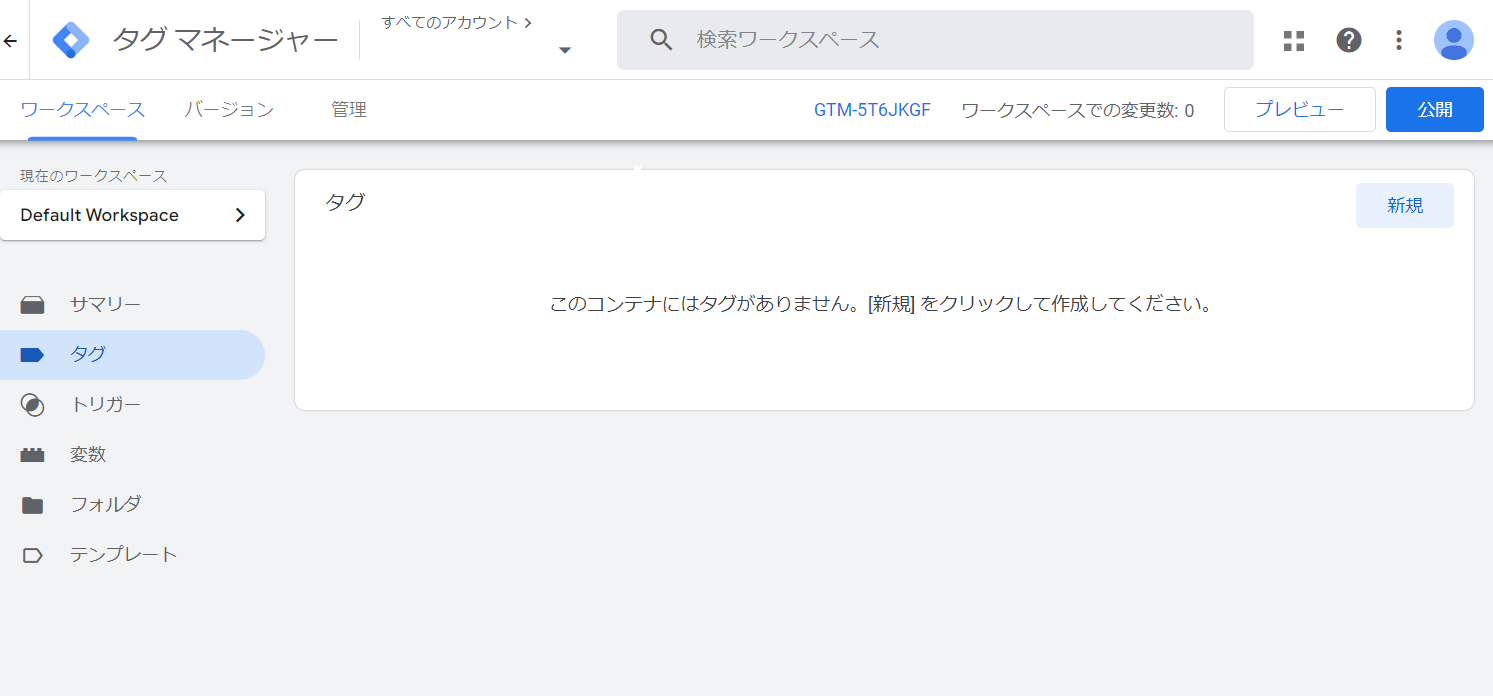
GTMのタグとは
GTMのタグとは、GTMで管理するタグのことを指します。
たとえば、GA4の計測タグやGoogle 広告やGA4の計測をするときに、計測内容に合わせてタグを発行します。
この計測するためのコードをタグと呼びます。
Webページを作成するときに記述するタグとは意味が異なることには注意してください。
GTM内のネイティブ(GTMで設定されておりすぐ使える状態)のタグ一覧は、Google Tag Managerのヘルプページに記載されているので参照してください。
GTMのトリガーとは
トリガーとは、タグの計測を開始するタイミングや設定条件を指定するものです。
Aのときは計測するが、Bのときは計測しないといった設定をするものです。
GTMで指定できるトリガーの種類は次のとおりです。
ページビュートリガー
クリックトリガー
要素の表示トリガー
フォーム送信トリガー
スクロール距離トリガー
YouTube動画トリガー
カスタムイベントトリガー
履歴の変更
JavaScriptエラートリガー
タイマートリガー
トリガーグループ
参照:Google Tag Managerヘルプ トリガーの種類
GTMの変数とは
GTMの変数とは、ウェブサイトやモバイルアプリでコードが実行する際に入力される値の、名前付きプレースホルダです。
たとえば、「Page URL」という名前のタグ マネージャー変数は、現在のウェブページの URL を返します。
変数は、トリガーとタグの両方で使用されます。
GTMの変数でよく使われる「Page URL」とは
GTMの変数「Page URL」では、ユーザーが現在アクセスしているページの完全なURLを取得します。
タグとトリガーの両方と組み合わせて設定することで利用可能です。
GTMの変数には、あらかじめGTMに組み込まれている「組み込み変数」と「ユーザー定義変数」の2種類があります。
組み込み変数でよく使われるものを抜粋していきます。
クリック:Click Element、Classes、ID、Target、URL、Text
ページ:Page Hostname、Page Path、Page URL、Referrer
他にも、フォーム、スクロール、エラー、履歴、ユーティリティ、動画、視認可能性といった内容に応じて埋め込み変数が使用可能です。
参照:Google Tag Manager ウェブサイト用コンテナの組み込み変数
GTMのデータレイヤーとは
データレイヤーは、GTMで読み取り可能なJavascriptオブジェクトです。
GTMに情報を保存するための一時保管場所として使われます。
データレイヤーの設定なしでも、変数を設定すれば情報の取得は可能です。
GTMで変数のみで設定するのではなく、データレイヤーを使用した方が良いケースは次のとおりです。
URLと参照したURL以外の情報が必要な場合(ユーザーIDなど)
取得したいデータが、ユーザーがWebページに訪れただけでなく、何かしらの操作を行うまで入手できない場合
Shopifyで構築したオンラインショップのデータ計測の場合、ページを参照したこと以外に次のデータが必須です。
商品を表示したとき
カートに商品を追加したとき
購入手続きを開始したとき
購入を完了したとき
そのため、ECサイトにおいてGA4でeコマースのデータ計測をするには、GTMのデータレイヤーの設定が必要といえるでしょう。
Shopify(ショッピファイ)にGTMを導入した後に活用すべき分析ツール
Shopify(ショッピファイ)にGTMタグを挿入し、GTMを使えるようになりました。
続いては、GTMを活用してShopifyに導入すべき以下のツールを紹介しましょう。
GA4
従来のUA(ユニバーサルアナリティクス)が2023年7月1日に終了するため、GA4に移行手続きを進めている、もしくは完了したという方は多いでしょう。
Shopifyでは、UAの設定は簡単に設置できますが、GA4を利用するにはGTMとの連携が必須です。
UAもGA4でも、ECサイトのデータ計測に必要なeコマースが実装されています。
UAを紐づけして、すでにeコマースの計測をしている方は、GA4のeコマースを設定する際に事前に確認すべき点があります。
UAとGAでは、eコマースのイベントやパラメーター名が変更になっているものがある
UAですでに作成したeコマースをGA4で利用すると、UAの一部イベントとパラメーターのみがGA4に対応したものに変換されてしまう
参照元:Googleアナリティクスヘルプ[UA→GA4]UAからGA4にeコマースのデータ収集を移行する
Google アナリティクスのヘルプページでは、UAとGA4のeコマースの設定については、UAとGA4とそれぞれeコマースを実装し、お互いのデータを共有しないことを推奨しています。
GA4でeコマースの計測で必須であるイベント名とパラメーターを一部抜粋して紹介します。
stransaction_id
value
パラメーターは、Google アナリティクスでeコマースに必須項目として挙げられているものをピックアップしました。
Google Search Console
サーチコンソール(Google Search Console)は、Googleが無料で提供しているインターネット検索の分析ツールです。
ユーザーがサイトに訪問する前に、Googleで検索したキーワードの表示回数や平均掲載順位、サイトが抱えている問題点などを確認できます。
主にサーチコンソールで確認する内容は次のとおりです。
検索キーワードの状態を調べる(キーワードによる平均掲載順位など)
Webページの問題点を確認する
セキュリティやペナルティの状況を確認する
被リンク先をチェックする
Google Search ConsoleとGTMがそれぞれ計測元のWebページに紐づいていると、スムーズに連携できます。
Google Search Consoleのアカウントを取得していない方は、次の方法でサーチコンソールのアカウントを取得しましょう。
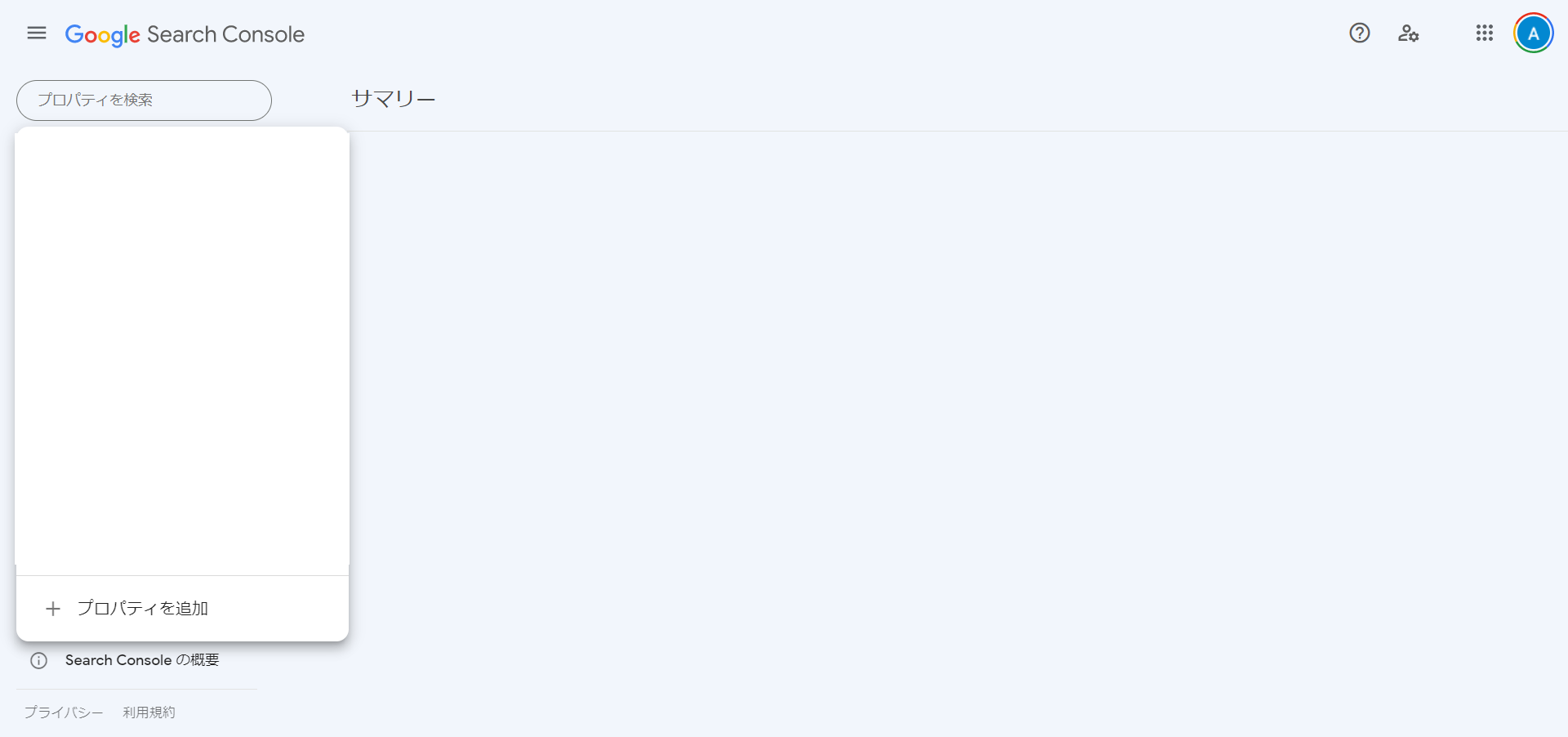
Google Search ConsoleにGoogleアカウントでログインします。

左上の「プロパティを検索」をクリックすると一番下に「+プロパティの追加」という欄が表示されるのでクリックしましょう。

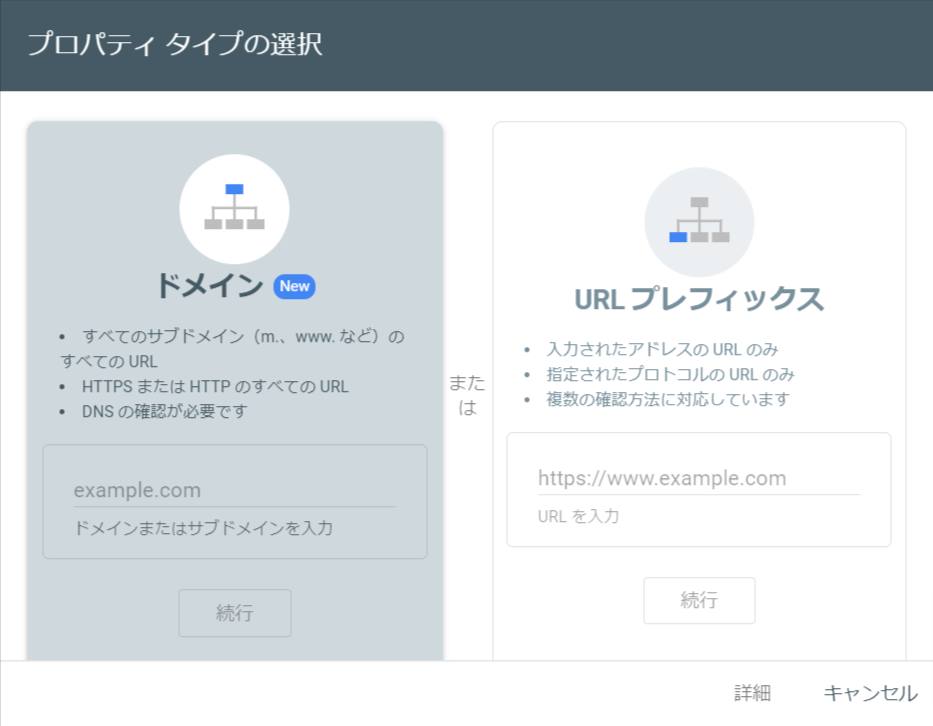
サーチコンソールの認証形式(プロパティタイプの選択)は「ドメイン」と「URL プレフィックス」の2種類があります。
それぞれのメリットとデメリットをまとめました。
ドメイン方式では、wwwの有無、http、httpsの違いなどすべてのドメイン情報を1つにまとめられます。
URL プレフィックスでは、入力したドメインとサブディレクトリのデータでプロパティを作成できます。
しかし、wwwなしの設定は漏れてしまうことがデメリットです。

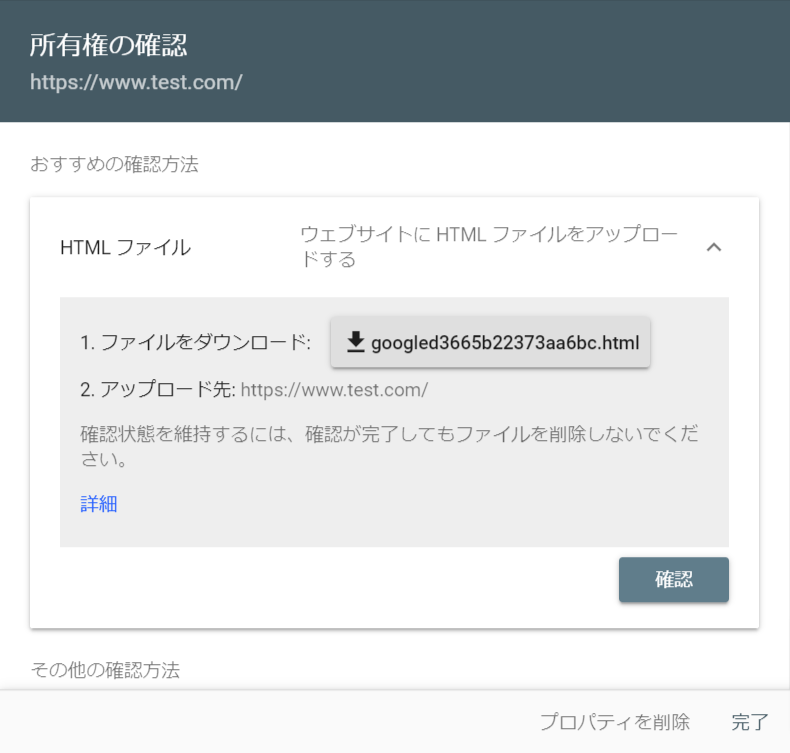
ドメイン形式で設定をすると、所有権の確認として上記の内容が表示されます。
サーバーの設定に詳しい人に確認が必要となることや、DNS設定の書き換えは専門的な知識が必要なこともあり、認証のハードルは高いといえるでしょう。

URL プレフィックスで登録を進めると、計測したいWebページにHTML ファイルをアップロードするように指示されます。
ファイルをWebページにアップロードすると、GTMとGoogle Search Consoleの連携が完了します。
GA4は、Webページに流入してきたユーザーが、どのような経由で訪問しているのかを計測するのがメインです。
Google Search Consoleは、Webページに訪問する前に、ユーザーのGoogle上で検索したクエリの検索順位やクリック率、表示回数といった検索パフォーマンスを調べるために必要です。
まとめ
Shopify(ショッピファイ)にGTMを設置するには、Shopify Plus利用者以外は手動設定、もしくはShopify App Storeのアプリを利用する2つの方法があります。
GA4をGTMと連携して使用したい場合は、GTMと連携しただけではデータを計測することはできません。
ShopifyでGA4を連携するには、GTMの接続が必要不可欠です。
GTMやGA4のタグの知識が不足しているのであれば、手動設定ではなく有料のアプリを導入し、最低限必要なパラメーターを設置してデータを計測するか、EC構築をサポートしている会社に相談することをおすすめします。
Shopify App Storeの有料のアプリではすでに紹介している「Pafit Tag Management for GTM」はeコマースで必須のイベント計測に対応しているため便利ですよ。
参考サイト
人気記事
PICK UP
注目のキーワード
資料ダウンロード(無料)
CART MALL
対応カート・モール一覧
OUR SERVICE
サービス紹介
マイナビD2Cは、お客様のECサイト作成、物流・CS体制の構築に至るまでECに関わる全てをサポートする「総合EC支援サービス」です。
ECスペシャリストがお客様と伴走し、売れるECサイトに育てていきます。
-
ECサイト制作・運用
日本11位のドメインレートを持つマイナビD2CのECパートナーが徹底サポート。

-
マーケティング支援
データを活用し、売上最大化のためのアクションが途切れない活発なショップへ。

-
物流支援
物流システム(WMS)・発送業務を得意とする倉庫の選定など、安心・安全な物流フローを 構築。

-
DX支援
受発注管理や在庫管理、BI導入、業務改善など、デジタルの力で事業推進を図ります。

CLIENT WORKS
事例紹介
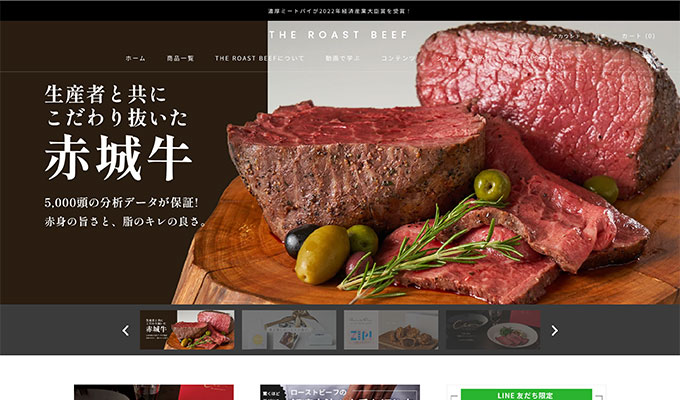
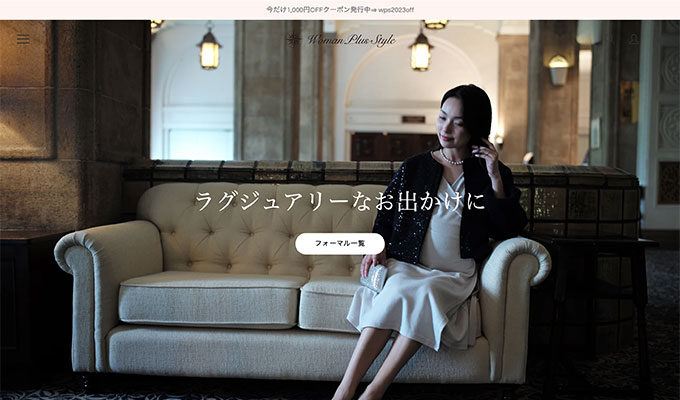
抱える課題が違えば、適切なソリューションはそれぞれ異なります。
多くの企業様と様々なメディアの成長を見守ってきたノウハウが、私達の財産です。
PICKUP COLUMN
おすすめ記事
CONTACT
資料請求・お問い合わせ
デジタルソリューションを導入したいが何から始めたら良いか分からない。
既存のメディアをもっと有効に活用し、成長させたい。
自社にリソースがなく、導入から運用までアウトソーシングしたい。
上記のようなお悩みレベルのご相談がある企業様、課題を探すところから
サポートが必要な企業様もぜひお気軽にお問い合わせください。