ECサイト構築
Shopifyテーマをカスタマイズする3つの方法と手順
Shopifyではコードの知識が全くなくても、テーマエディタ編集で、ECサイトのページレイアウトやデザイン変更ができます。
HTML・CSSの基本知識があれば、コードを編集してサイトデザインを自由に調整したり、より幅広いカスタマイズが可能です。
今回は、Shopifyテーマをカスタマイズしたいとお考えのサイト運営者に向けて、方法や手順についてご紹介します。
- 更新:
- 2023年06月12日
COLUMN INDEX
Shopifyテーマをカスタマイズする3つの方法
Shopifyのテーマをカスタマイズする方法には、大きく以下の3種類があります。
ご自身にHTML・CSSといったコード知識がどの程度あるかによって、カスタマイズ方法を検討してください。
Shopifyはコードの知識が全くなくても、テーマエディタ編集でトップページや商品ページなどのカスタマイズができます。パーツを入れ替えてレイアウトを変更したり、アプリをインストールしてデザインや機能を追加することも簡単です。
HTML・CSSの基本知識があれば、コードを編集してサイトデザインを自由に調整したり、より幅広いカスタマイズが可能です。
ローカル環境でカスタマイズすれば、完全オリジナルのECサイトを作り上げられます。こちらは高いコーディング技術が必要となるので、Web制作会社に外注するパターンが多いでしょう。
今回は管理画面から行えて、ハードルもそれほど高くない、テーマエディタ編集とコード編集の2種類について解説していきます。
管理画面からテーマエディタ編集する手順
HTML・CSSといったコードの知識がなくてもできる、もっとも初心者向けの方法です。管理画面で視覚的に操作するだけで、コンテンツの配置を入れ換えたり、配色やテキストの変更ができます。

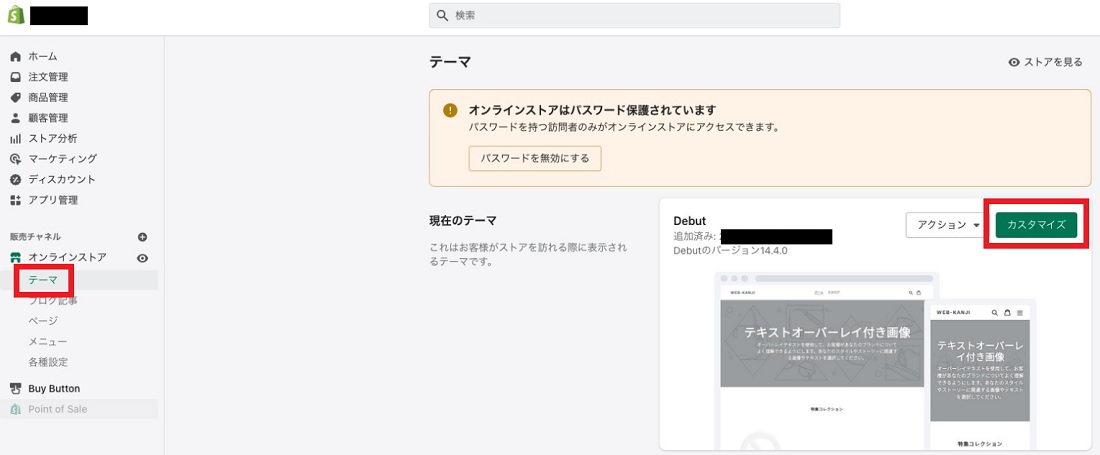
Shopifyの管理画面から「テーマ」を選択し「カスタマイズ」をクリックします。カスタマイズ画面が表示されるので、追加したいコンテンツを左側の項目からドラッグ&ドロップで配置していきましょう。
Shopifyストアで真っ先にカスタマイズしたい箇所としては、おもに以下が挙げられます。
トップページ
商品ページ
購入ボタン
問い合せページ
トップページ
トップページは訪問したユーザーが最初に見る画面です。ブランドの方向性に合ったデザイン・レイアウトにすれば、サイト内の回遊率も上がり、結果として売上アップに繋げられます。
管理画面の「テーマ」から「カスタマイズ」をクリックして表示された画面上にて、コンテンツの追加・削除・並び替えをしていきましょう。ページの上部やユーザーの目に留まりやすい箇所に、以下のようなコンテンツを配置するのがおすすめです。
売れ筋商品・アクセスの多い商品
セール・キャンペーンなどのお得情報
動画やスライドショーなど動きのあるコンテンツ
商品ページ
商品ページはユーザーが購入を判断する上でもっとも重要です。ユーザーにとって分かりやすい画面を心がけつつ、商品情報についてもくわしく設定しておきましょう。
何枚かあると良い
シリーズ名や品番を加えるのもあり
購入ボタン
購入ボタンはユーザーの購買を直接促す重要な要素です。ボタンの色やフォント・配置を変更して、クリックしやすいボタンを作成しましょう。
購入ボタンは、以下の項目についてカスタマイズできます。
色
サイズ
フォント
ボタンがクリックされた時の動作
チェックアウト(決済ページ)を新しいウィンドウで開くかどうか
ただし一部の項目で、HTMLのコードを編集する必要があります。
問い合わせページ
実物の商品を見られないネットショッピングでは、ユーザーの疑問点や質問にすぐ返答できるかどうかが、重要なポイントとなってきます。そのため問い合わせページについても、ユーザーが使いやすいように調整してあると望ましいです。
初歩的なコード編集さえすれば、問い合わせフォームを以下のようにカスタマイズできます。
項目追加
プルダウン(リスト形式の選択メニュー)の追加
ラジオボタン(選択肢の中から1つのみ選ぶボタン)の追加
問い合わせフォームへのアクセス箇所の追加
コード編集なしでも、問い合わせページのテンプレートに画像を追加して見やすくしたりできます。
管理画面からコード編集する手順
次に、HTML・CSSの基本知識がある方向けの、管理画面からのテーマコード編集でのカスタマイズ方法についてご紹介していきましょう。
Shopifyで制作されたECサイトは、HTML・CSS・JavaScript・Liquidのプログラミング言語で構築されています。HTML・CSS・JavaScriptは、一般的なサイトでよく使われているプログラミング言語です。
一方でLiquidとは、Shopifyが開発した独自のテンプレート言語です。Liquidの構文は他のプログラミング言語とところどころ似ているため、HTMLやJavaScriptの基礎知識がある人であれば十分理解できます。
逆にいえば、Liquidの編集にはコードの知識が必須ということなので、自信がない場合は触らない方がよいでしょう。
テーマコード編集の手順としては、以下の通りです。
テーマを複製する
コードを編集する
CSSを記述する
CSSを読み込ませる
プレビューにて確認する
本番環境に反映する
1.テーマを複製する

コードを編集する前に、バックアップを保存するためにテーマの複製をしておきましょう。
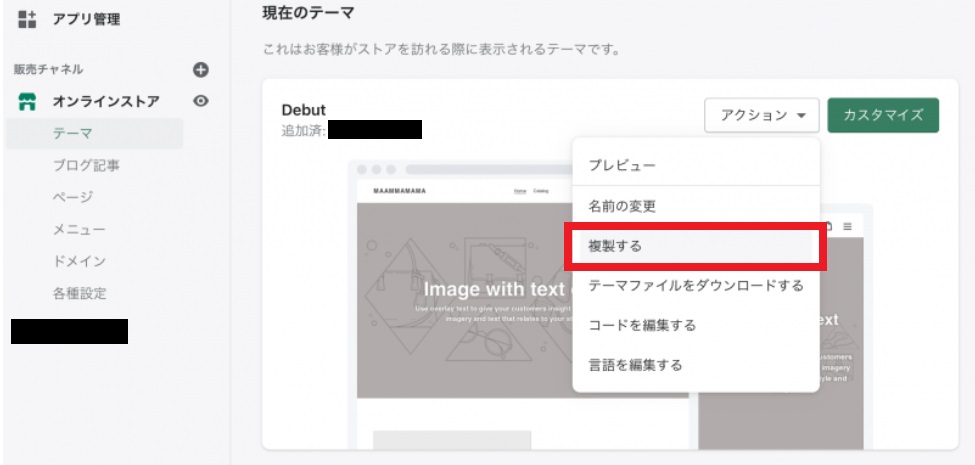
Shopify管理画面から「テーマ」を選択し、「アクション」→「複製する」をクリックします。複製すると「テーマライブラリ」にテーマのコピーが追加され、複数のテーマを管理できるようになります。
2.コードを編集する

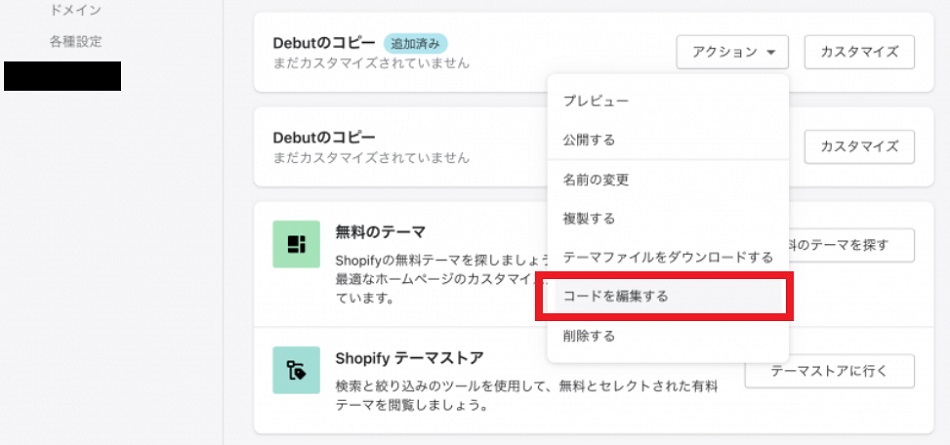
次に、複製したテーマの「アクション」から「コードを編集する」をクリックすると、テーマコードの編集画面が表示されます。
コード編集画面では、以下のフォルダについて編集可能です。
フォルダは、Layout→Templates→Section→Snippetsの順に階層構造となっています。
Layout
Layoutは、テーマレイアウトの大枠となるHTMLタグが格納されており、theme.liquidフォルダがあります。theme.liquidにはheader、body、footerが含まれています。
Templates
Templatesは、トップページや商品ページなど、個別ページごとのレイアウトテンプレートについてのフォルダです。それぞれのページにliquidファイルが格納されています。
Sections
カスタマイズ管理画面の、セクションパーツに関するファイルが格納されています。
- ヘッダー
- コレクション
- 商品特集
- ニュースレター
- フッター
上記の各ページに使用される共通パーツが入っているので、カスタマイズの際は間違って書き換えないように注意が必要です。
Snippets
Sectionsよりも細かい、アイテム単位のパーツを記載したLiquidファイルが格納されています。LayoutやTemplates、Sectionsのフォルダに{% include ‘〜〜’ %}と記載すると、Snippets内のLiquidファイルを読み込むことができます。
Assets
CSS・Javascript・画像・フォントなどを格納しているフォルダです。画像ファイルには、pngやsngなど様々な拡張子が対応しています。
Config
テーマ全体に関係するJavaScriptを格納しているフォルダです。
Locales
各言語に関係するJavaScriptを格納しているフォルダです。Shopify管理画面の「テーマ言語を編集する」でも設定できます。
3.CSSを編集する
テーマのCSSを編集したい場合は、Assetsフォルダ内に新しいCSSファイルを追加して記述していきます。
「Assets」→「新しいassetを追加する」をクリックします。その後「空のファイルを作成する」から「.scss.liquid」を作成します。
このときのファイル名は、他のファイルと被らない名称を付けるようにしてください。ファイルを作成した後は、CSSを記述して自由にカスタマイズしていきましょう。
変更内容は、画面上部のプレビューから確認できます。
4.CSSを読み込ませる
記述したCSSを読み込ませるには、まず「Layout」内の「theme.liquid」を開いて{{ ‘theme.scss.css’ | asset_url | stylesheet_tag}}の記述を探します。その下に先ほど作成したCSSファイルを追加で記述すれば、読み込みできるようになります。
また、HTMLを変更する場合は、コード編集ではなくテーマエディタ編集にて、商品ページやブログ記事を追加して行います。
ストア管理画面の「テーマ」→「カスタマイズ」からエディタ編集で、コンテンツを追加していきましょう。
5.プレビューにて確認する
編集内容を保存したら、テーマライブラリの「アクション」から「プレビュー」をクリックします。デモサイトが表示されるので、記述したHTML・CSSが表示されているか下書き状態で確認しましょう。
6.本番環境に反映する
プレビュー画面に問題がないと確認できたら、テーマの「アクション」→「公開する」をクリックします。すると本番環境にカスタマイズが反映され、ストアデザインが更新されます。
公開後は、最初に複製したテーマコピーが「現在のテーマ」に切り替わります。もし変更前の状態に戻したいのであれば、複製前のテーマを本番環境に反映させれば可能です。
まとめ
今回は、Shopifyテーマをカスタマイズする方法についてご紹介していきました。Shopifyはコードの知識が全くなくても、テーマエディタ編集で、各ページのレイアウトやデザインの変更ができます。
HTML・CSSの基本知識がある方は、コードを編集してサイトデザインを自由に調整したり、より幅広いカスタマイズが可能です。
さらにローカル環境でカスタマイズすれば、デザイン性の高い完全オリジナルのECサイトを作れますが、プロレベルのコーディング技術が必要となるので制作会社に外注する方が確実です。
マイナビD2Cでは、メディアの運営経験を基にShopifyに関しても幅広い知識を有しています。Shopify認定企業によるECサイト制作も行っているので、よりブランドにあったショップを立ち上げたい方はぜひ一度お問い合わせください。
人気記事
PICK UP
注目のキーワード
資料ダウンロード(無料)
CART MALL
対応カート・モール一覧
OUR SERVICE
サービス紹介
マイナビD2Cは、お客様のECサイト作成、物流・CS体制の構築に至るまでECに関わる全てをサポートする「総合EC支援サービス」です。
ECスペシャリストがお客様と伴走し、売れるECサイトに育てていきます。
-
ECサイト制作・運用
日本11位のドメインレートを持つマイナビD2CのECパートナーが徹底サポート。

-
マーケティング支援
データを活用し、売上最大化のためのアクションが途切れない活発なショップへ。

-
物流支援
物流システム(WMS)・発送業務を得意とする倉庫の選定など、安心・安全な物流フローを 構築。

-
DX支援
受発注管理や在庫管理、BI導入、業務改善など、デジタルの力で事業推進を図ります。

CLIENT WORKS
事例紹介
抱える課題が違えば、適切なソリューションはそれぞれ異なります。
多くの企業様と様々なメディアの成長を見守ってきたノウハウが、私達の財産です。
PICKUP COLUMN
おすすめ記事
CONTACT
資料請求・お問い合わせ
デジタルソリューションを導入したいが何から始めたら良いか分からない。
既存のメディアをもっと有効に活用し、成長させたい。
自社にリソースがなく、導入から運用までアウトソーシングしたい。
上記のようなお悩みレベルのご相談がある企業様、課題を探すところから
サポートが必要な企業様もぜひお気軽にお問い合わせください。