ECサイト構築
売れるECサイトのデザインには共通点があった!押さえるべきポイントや2025年のトレンドを紹介
ECサイト運営を成功させるための大きなポイントのひとつが、サイトのデザインです。
単に「目を引くデザインであれば良い」というものではありませんので、売上アップにつながるか、またユーザーが使いやすいか考えながらカスタマイズしましょう。
今回は、売れるECサイトを作るためのポイントや2025年のトレンドについて詳しく解説します。
また、ECサイトのデザインを学べるギャラリーサイトやおすすめのテンプレートサイトも紹介しているため、運営担当の方はぜひ参考にしてください。
- 更新:
- 2025年04月25日
COLUMN INDEX
- 売れるECサイトのデザインとは
- 売れるECサイトにデザインするための8つのポイント
- 1:シンプルでわかりやすいデザインにする
- 2:さまざまなデバイスに対応できるレスポンシブデザインにする
- 3:ブランドイメージに合った配色・表現にする
- 4:ユーザーが直感的に購入までたどりつけるデザインにする
- 5:ファーストビューとなるページに、ユーザーの目を引く情報を入れる
- 6:ディテール画像・イメージ画像を使い分ける
- 7:より多くの商品を見てもらうための動線を引く
- 8:使用できる決済方法を前面に出す
- 【2025年最新】ECサイトのデザイントレンド
- 3D(グラフィック・アニメーション)
- パララックス・アニメーション
- ニューモーフィズム
- アブストラクト・アート
- レトロモダン
- 巨大タイポグラフィ
- ミニマルデザイン
- 流体シェイプ
- スプリットスクリーンレイアウト
- 手書き風
- ECサイトは自社でデザインできる?制作会社に依頼した方がいい?
- 自社でデザインするために必要なスキル
- 制作会社に依頼した方が良いケース
- ECサイトのデザインを学べるギャラリーサイトおすすめ6選
- SANKOU!
- MUUUUU.ORG
- Web Design Clip
- S5 Stile
- I/O 3000
- 1GUU
- ECサイトのテンプレートサイトおすすめ6選
- DISCOVER
- BASE
- EC-CUBE
- Penta
- WIX
- Triple
- デザインがおしゃれ・魅力的なECサイトの事例
- ADDICTION
- キャンメイク
- IKEA
- BAKE CHEESE TART(ベイク チーズタルト)
- ユニクロ
- ECサイトのデザインに関するよくある質問
- 売れるECサイトにデザインするためのポイントは?
- ECサイトのデザイントレンドは?
- ECサイトは自社でデザインできる?
- まとめ
売れるECサイトのデザインとは
売れるECサイトとは、以下のデザインを取り入れたサイトです。
<売れるECサイトで採用されているデザインの特徴>
シンプルでわかりやすい
スマホやパソコンなどさまざまなデバイスに対応している
ブランドイメージに合った配色やスタイルを採用している
購入ページまで直感的に移動できる
ファーストビューにユーザーの目を引く情報が載っている
より多くの商品を見てもらえるような工夫がされている
決済方法が明確にわかる
これらのポイントは、「UIデザイン」と「UXデザイン」の2つに分けられます。
【UIデザイン・UXデザインの特徴】
・動画
・バナー
・テキスト
・サイトのレイアウト
・フォントの読みやすさ
・商品の購入しやすさ
売れるECサイトは、優れたUIデザインでユーザーが直感的にサイト内を操作・訪問でき、優れたUXデザインで満足度の高い体験ができるよう、美しい動線が引かれています。
そのため、ECサイトの売上が良くないとお悩みの方は、UIデザインとUXデザインが整っているか確認してみると良いでしょう。
売れるECサイトにデザインするための8つのポイント
売れるECサイトにデザインするためには、以下8つのポイントを押さえることが大切です。
<売れるECサイトにデザインするためのポイント>
1:シンプルでわかりやすいデザインにする
ページ内に多くの情報を詰め込んだり、商品説明に長文が続いたりすると、サイト内がごちゃごちゃするためユーザーが離れやすいです。
そのため、ECサイトを制作する際は、シンプルでわかりやすいデザインになるよう心がけましょう。
たとえば、販売商品の紹介ページに商品を羅列している人は、商品をカテゴリ分けするだけで、ユーザビリティが各段にアップします。
また、テキストも長文ではなく短文でシンプルな言い回しを使い、文章の間に適度な余白や行間を入れると全体的にまとまってくるので、気をつけてみてください。
2:さまざまなデバイスに対応できるレスポンシブデザインにする
ECサイトはパソコンからだけでなく、スマホやタブレットなど多くのデバイスからアクセスできます。
そのため、ECサイトを制作する際は、どのデバイスからアクセスしてもデザインが崩れない、レスポンシブルデザインにしましょう。
レスポンシブルデザインでECサイトを制作すると、画像やテキストなど、すべてのコンテンツが自動でデバイスに合わせたサイズに調整されるため、ユーザーにストレスを感じさせる心配がありません。
3:ブランドイメージに合った配色・表現にする
サイト内の配色や表現は、ブランドイメージに合わせることも重要です。
たとえば、和食器を扱うECサイトの配色が原色のピンクやブルーといった派手なカラーだったり、ポップなフォントでデザインされていたりすると、ブランドイメージを損ねてしまうでしょう。
ブランドイメージに合わない配色をすると、ユーザーの購買意欲を下げてしまうおそれもあるので、配色を決める際は、白をベースに1~2色ほどアクセントカラーを入れる程度に留めておきましょう。
ただし、色の組み合わせによっては見づらいデザインになってしまうこともありますので、「配色ツール」などを参考に、ブランドイメージに合った色を見つけてみてください。
4:ユーザーが直感的に購入までたどりつけるデザインにする
商品購入ページまで直感的にたどりつけないECサイトは、ユーザーが離れていきます。
また、サイトに訪れたユーザーを逃さないためにも、「購入する」「カートに入れる」などのボタンは大きく表示させなければなりません。
もちろんボタンを押したあとは、そのまま決済画面に移行できるようにする工夫も重要です。
なお、購入ボタンは商品ページを見ていくうちに見失うこともありますので、ページ下部に固定するプログラムを組むのもおすすめです。
5:ファーストビューとなるページに、ユーザーの目を引く情報を入れる
サイトに訪れたユーザーは、その続きを見るか見ないか3秒で判断するといわれています。
そのため、ファーストビュー(ユーザーが最初に訪れるページ)にあたるページには、途中で離脱しないよう、以下のような工夫をすることが大切です。
<目を引く情報の例>
メディアの掲載情報や販売実績
セール情報
商品やサービスの魅力が伝わる画像
商品やサービスの魅力が一言で伝わるキャッチコピー
6:ディテール画像・イメージ画像を使い分ける
売れるECサイトを作るためには、ディテール画像とイメージ画像を使い分けることも大切です。
【ディテール画像とイメージ画像の違い】
・商品の全体像を写している
・商品の大きさや質感がわかる
・購入前の不安感を払拭できる
ECサイトで商品を売る場合、イメージ画像のみだと実物の詳しい情報がわかりませんし、ディテール画像のみだと購入意欲が湧きにくいため、どちらか1つだけ掲載していては購入まで至らない可能性があります。
そのため、トップ画像にイメージ画像を載せる、商品を詳しく紹介するページにはディテール画像を追加掲載するなどの工夫が欠かせません。
このとき、実物とサイト掲載画像に大きなズレがあると評判が落ちてしまうおそれがあるため、ディテール画像に不要な加工を施すことは控えるようにしてください。
7:より多くの商品を見てもらうための動線を引く
売れるECサイトの場合、1つの商品を検索すると、ページ下部に関連商品や売れ筋商品、今月のランキング商品などが並ぶようデザインされています。
これは、最初にアクセスした商品が購入されなかった場合でも、サイト回遊率を高めることで、最終的に何らかの商品を購入してもらうための戦略です。
多くの商品を見てもらえれば、そのぶん売れる可能性もアップしますので、ECサイトを制作する際は、少ない動作で多くの商品を見てもらえる動線づくりを意識してデザインしましょう。
8:使用できる決済方法を前面に出す
ユーザーのストレスを軽くするために、使用できる決済方法はわかりやすく表示させましょう。
このとき、クレジットカードが使用できる場合は、対応する国際ブランドまで記載しておくと、よりユーザーに配慮したサイトづくりができているといえます。
【2025年最新】ECサイトのデザイントレンド
ECサイトのデザインにはトレンドがあり、2025年の最新トレンドデザインは以下の10種類です。
<2025年最新ECサイトのデザイントレンド>
3D(グラフィック・アニメーション)
「3D」(グラフィック・アニメーション)とは、画像を立体的に見せられるデザインです。
パソコンでは以前より3Dグラフィックや3Dアニメーションを表示できていましたが、昨今では「WebGL」という技術が登場したことにより、スマホやタブレットでも同様に表示できるようになりました。
動きのあるデザインはユーザーの目を引くだけでなく、サイト離脱率も低下させる効果がありますので、積極的に取り入れてみましょう。
パララックス・アニメーション
「パララックス・アニメーション」とは、ユーザーが画面をスクロールすると、画像が紙芝居のようにパラパラ変わったり、画像がふわっと表示されたりするデザインです。
パララックス・アニメーションは、主に海外のサイトで多く取り入れられています。
先進的なイメージをユーザーに感じてもらえるので、ワクワク感を与えたいときや、開発ストーリーなどを伝えたいときに活用してみてください。
ニューモーフィズム
「ニューモーフィズム」とは、平面に凹凸を作ることで、1枚の紙からすべての要素が作られているように見せる立体的なデザインです。
2020年ごろから登場した新しいデザインなので、先進的かつスマートな印象にしたいときにおすすめといえます。
アブストラクト・アート
「アブストラクト・アート」とは、線や形、色を巧みに組み合わせることにより、抽象的でクールな印象をかもし出せるデザインです。
色や線の細さを変えるだけで、ポップにもスタイリッシュにも見せられますから、カスタマイズ性は高いといえるでしょう。
サイトの背景が寂しいときや、もう少しサイトにアクセントを加えたい場合などに活用してみてください。
レトロモダン
「レトロモダン」とは、80~90年代を彷彿させるレトロデザインと、最新のデザインを掛け合わせた、新しい中にも懐かしい雰囲気を感じられるデザインです。
近年は、インスタントカメラやY2Kファッションなど80~90年代に流行したアイテムが再流行していますので、レトロモダンは若者向けのECサイトでも活用できるでしょう。
巨大タイポグラフィ
「巨大タイポグラフィ」とは、あえてサイズの大きいフォントを使い、サイトにインパクトを与えるデザインです。
ECサイトのトップページや見出しに活用すると、ユーザーに強い印象を与えることができます。
基本的に、巨大タイポグラフィはアルファベットを使用しますが、日本語を使用してもユニークな雰囲気に仕上がりますので、サイトデザインに合わせて使用するフォントを選んでみてください。
ミニマルデザイン
「ミニマルデザイン」とは、余計な画像やフォントをそぎ落とし、シンプルさを重視したデザインです。
余白を多めに使い、フォントの色使いを最小限に抑えることで、必要な情報をユーザーへ効率良く伝えられます。
ミニマルデザインはテキストがよく目立ちますので、使用するフォントはサイトの雰囲気を壊さないものを選んでください。
流体シェイプ
「流体シェイプ」とは、液体が垂れているような模様を曲線で描くデザインです。
流体シェイプは、背景やサイトの模様、仕切りと工夫のバリエーションが豊富です。
また、配色や配置方法によってはミステリアスにもキュートにもなるため、凡庸姓が高いデザインともいえます。
スプリットスクリーンレイアウト
「スプリットスクリーンレイアウト」とは、画面を左右に分割し、各画面に別の情報を映し出すデザインです。
絵本のように、片面は画像、片面はテキストと分けることで、ユーザーは情報を把握しやすいという利点があります。
また、スプリットスクリーンレイアウトは片面スクロールを設定することも可能なので、よりユーザーの印象に残るサイトを作りたい場合に適しているデザインといえるでしょう。
手書き風
「手書き風」とは、その名のとおり、手で描いたようなフォントやイラストを活用するデザインです。
手書き風のフォントやイラストは人の温かみを表現できるため、デジタルが持つクールな印象が強くなってしまう場合におすすめといえます。
また手書き風のデザインは、和食器など日本の商品を扱うECサイトに最適ですので、和の印象を強く出したいサイトを運営される際は、ぜひ活用してください。
ECサイトは自社でデザインできる?制作会社に依頼した方がいい?
ECサイトは自社でデザインすることも可能ですが、制作者が持つ知識や、求めるデザインの完成度によっては制作会社に依頼した方が良いケースもあり、状況に合わせて判断しなければなりません。
自社でデザインするために必要なスキル
自社でECサイトをデザインするためには、以下のようなスキル・能力を持つスタッフが必要です。
<自社でECサイトをデザインするために必要なもの>
サイトやカートシステムなどを構築するためのプログラミングスキル
デザインツールを操作するための知識
サイト全体の構成や配色などを整えるセンス
これらのスキルや能力を持っている人材を確保できるなら、自社でECサイトをデザインすることも可能です。
自社でECサイトをデザインした場合、以下のメリットと注意点がありますので、事前に確認しておきましょう。
<自社でECサイトをデザインするメリット>
制作費用を抑えられる
細かい部分までこだわって制作できる
トラブルが起きたときにすぐ対応できる
オリジナリティの高いECサイトを制作できる
<自社でECサイトをデザインするデメリット>
専門知識を持ち合わせた人材の確保が必要
セキュリティが弱い場合がある
完成まで時間がかかる
デメリットとして、「専門知識を持ち合わせた人材の確保が必要」「完成まで時間がかかる」の2点を挙げましたが、デザインテンプレートを活用すれば、初心者でも簡単にECサイトを制作できます。
そのため、上記2点をクリアするのが難しい場合は、後述する『ECサイトのテンプレートサイトおすすめ6選』でご紹介するデザインテンプレートの活用を検討してみてください。
制作会社に依頼した方が良いケース
次の条件に当てはまる場合は、ECサイトの制作を制作会社に依頼した方が無難です。
<制作会社にECサイトの制作を依頼した方が良いケース>
売れるECサイトを制作してほしい場合
商品開発や仕入れ先開拓など、別の業務に時間を割きたい場合
テンプレートを使わず、イメージに沿ったデザインでオリジナルのECサイトを制作してほしい場合
専門知識を持ち合わせた人材を確保できない場合
制作会社にECサイトの制作を依頼すると、以下のメリットと注意点があります。
<制作会社に依頼するメリット>
経験豊富な会社が、これまでの経験をもとに売れるECサイトを制作してくれる
専門知識を持ち合わせた人材がいなくても、売れるECサイトを保有できる
別の業務に時間を割くことができる
オリジナリティの高いECサイトを制作できる
<制作会社に依頼するデメリット>
高額な制作費用が発生する
制作会社と意見のすり合わせにズレが生じると、イメージ通りのサイトが完成しない
トラブルが起きたとき、すぐに対応してもらえない可能性がある
ECサイトの制作会社は、商品が売れるサイトデザインの知識・ノウハウを多数持っています。
自社で試行錯誤するよりも、依頼をしたデザインの方が利益を上げられる可能性が高いほか、サイトデザインの業務をする必要がなくなるため、ECサイトの運営業務がより効率良く進みます。
ECサイトのデザインを学べるギャラリーサイトおすすめ6選
自社でECサイトの制作を行おうと考えている人は、テンプレートを使うにしても、ある程度デザインを考えておかなければなりません。
しかし、これまでECサイトのデザインをしたことがない人にとって、一からデザインを考えるのは大変な苦労をともないます。
作業が進まずに悩んでいる方は、以下で紹介するギャラリーサイト(Webサイトのデザイン紹介サイト)を活用してみてください。
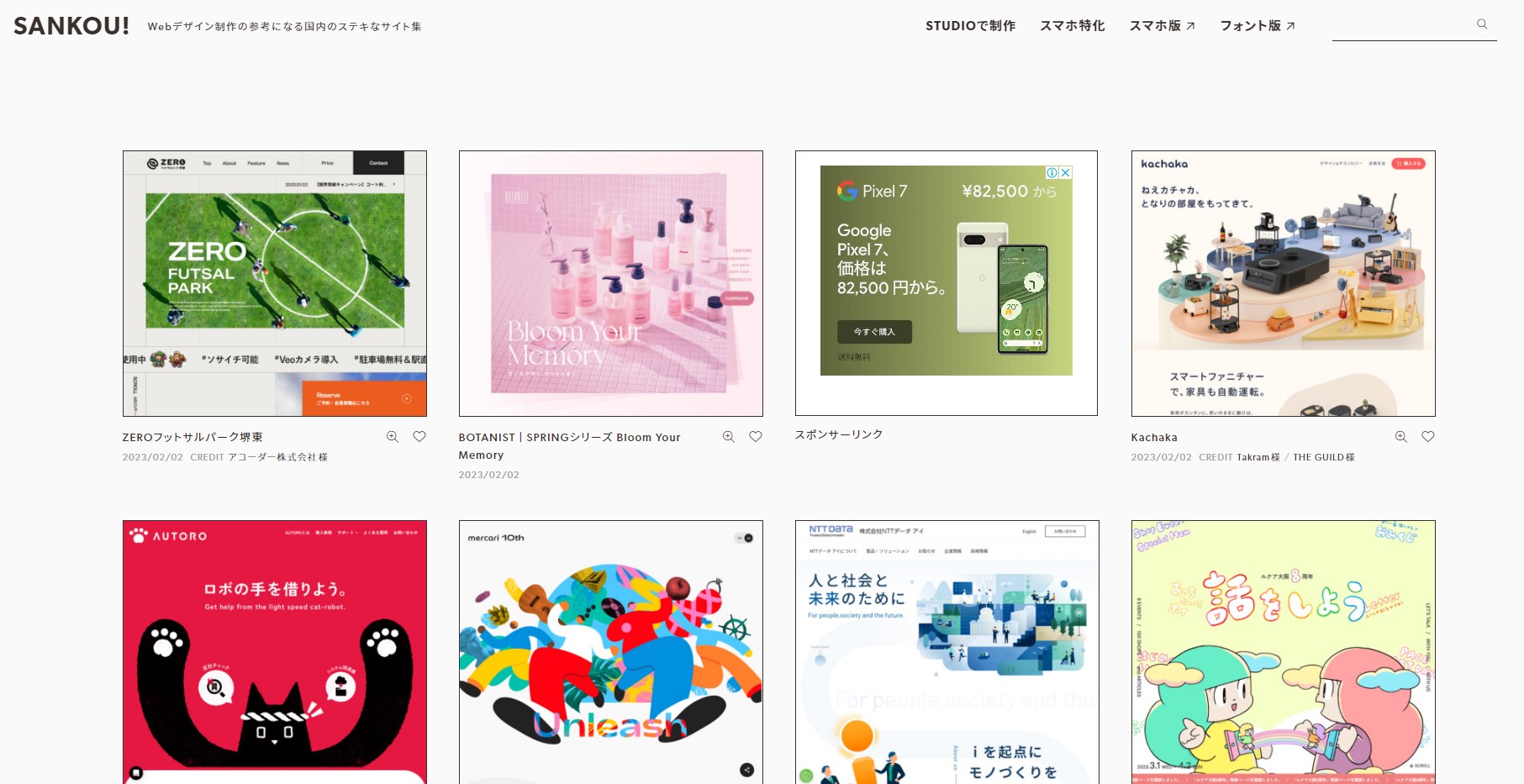
SANKOU!

「SANKOU!」は、Webデザインの参考となる国内サイトを数多く紹介しているギャラリーサイトです。
ECサイトはもちろん、ブランドサイトやキャンペーンサイトなど、さまざまな業種・テイストのサイトをカテゴリ分類して掲載しているので、効率良く参考にしたいサイトを探すことができます。
また、ハートボタンをタップすれば気になるサイトをお気に入りに保存できるので、あとから参考サイトをじっくり見返すことも可能です。
MUUUUU.ORG
 画像引用元:MUUUUU.ORG
画像引用元:MUUUUU.ORG
「MUUUUUU.ORG」は、経験豊富なWebデザイナーが参考になるほどクオリティの高い、縦長のサイトのみを集めたギャラリーサイトです。
カテゴリは、業種・デザイン・サイトタイプ・カラーの4種類にわかれており、参考にしたいサイトを見つけやすいといった特徴があります。
数多くの縦長サイトが掲載されているため、主にスマホ向けのECサイトをデザインしたい場合はぜひ参考にしてください。
Web Design Clip

「Web Design Clip」は、国内外を問わず、Webデザイナーのインスピレーションを刺激するような洗練されたサイトを集めたギャラリーサイトです。
サイト内検索は、主に日本サイト・海外サイト・ランディングページ・スマホ用サイトの4種類に分けられていますが、キーワードやサイトのメイン・サブカラー、レイアウトでも検索できます。
漠然としたイメージだけでも参考サイトを検索できるので、制作デザインが固まっていないときに役立つでしょう。
S5 Stile

「S5 Stile」は、カテゴリやサイトカラーだけでなく、FlashやHTML5など、サイト構築の技術面ごとでも掲載サイトを検索できるギャラリーサイトです。
掲載サイトは国内外合わせて8,600以上ありますので、数多くのサイトデザインを参考にしたい人におすすめといえます。
また、お気に入りに入れたサイトは並べてプリントアウトしたりメールでURLを共有できたりするため、社内で共有する際にも最適です。
I/O 3000

「I/O 3000」は、Webデザインの参考となるサイトを国内外から集めたギャラリーサイトです。
掲載サイト右下の虫眼鏡アイコンをタップすると、サイトにアクセスすることなくトップページを拡大表示できます。
サイト内に留まりながら、参考サイトの細かい部分まで確認したいときに役立つサイトです。
1GUU

「1GUU」は、アニメーションデザインを採用しているWebサイトをメインに集めたギャラリーサイトです。
パソコンから閲覧すると、掲載サイトのアニメーションをサムネイルから確認できるため、手間なく気になるデザインを見つけられます。
アニメーションデザインを取り入れながらECサイトを制作する場合、動きのないサイトを作るよりも柔軟な発想が必要です。
しかし1GUUを参考にすれば、自分では思いつかないようなヒントを得られる可能性がありますので、動きのあるサイト作りをしたいときはぜひ活用してみてください。
ECサイトのテンプレートサイトおすすめ6選
ECサイトを自社で制作する場合、一からプログラムを組んでデザインしていくと、膨大な時間や手間がかかります。
しかし、テンプレートサイトを利用すれば、初心者でも簡単にプロフェッショナルな外観のECサイトを制作可能です。また、低予算でECサイトのデザインを改善したいと考えている方はテンプレートを活用することで費用を抑えることができます。
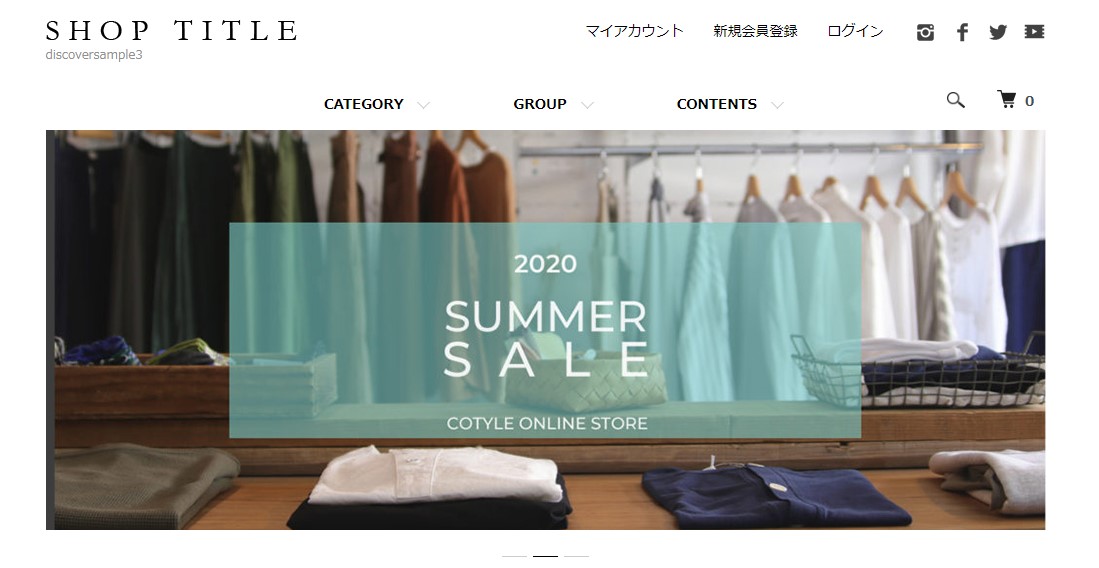
DISCOVER

「DISCOVER」は、カラーミーショップで提供されているテンプレートデザインです。
画像の配置やフォントデザインがシンプルに商品の魅力を際立たせてくれるうえ、画面に大きく表示される商品画像が、直感的にユーザーの購買意欲を掻き立ててくれます。
DISCOVERを利用するにはカラーミーショップへの登録が必要ですが、カラーミーショップは月額料金と初期費用が無料のフリープランを利用できますので、初めてECサイトを運営する方も安心です。
ただし、DISCOVERには有料プランと無料プランの2つがあり、無料版はお気に入り機能やカテゴリ名の変更機能がないなどいくつか制限がありますので、カスタマイズしたい場合は有料版を追加しましょう。
BASE
 /div>
/div>「BASE」は、無料で使えるテンプレートが豊富にそろっているテンプレートサイトです。
ネットショップ開設実績5年連続No1を獲得しているだけでなく、多くの法人サイトにも利用されていることが大きな特徴といえます。
また、BASEは月額料金無料のスタンダードプランで契約すると、商品が売れるまでサービス利用料や決済手数料がかからない点も魅力です。
EC-CUBE

「EC-CUBE」は、月商1,000万以上を稼ぐECサイト数が国内最多のテンプレートサイトなので、ECサイトの売上を大台に乗せたい方におすすめです。
多くのテンプレートサイトは、テンプレートに編集できない項目をいくつか設けています。
しかしEC-CUBEの場合、HTML/CSS/JSと多くの項目を編集できるため、オリジナリティの高いサイトを作成できます。
また、商品別に税率を設定したり、軽減税率を設定したりと、面倒な税金対応も充実している点は大きな魅力といえるでしょう。
Penta

「Penta」も、先にご紹介したカラーミーショップで利用できる有料テンプレートデザインです。
全デバイスからのアクセスに対応したテンプレートですが、大カテゴリのトップページ上部に小カテゴリのリンクがスライダー形式で表示されるため、スマホからの購入者が多いサイトへとくにおすすめといえます。
また、Pentaは追加オプションで価格が異なる商品の場合、オプション選択時に自動で表示価格を変更することも可能なので、オーダーメイド商品やカラーバリエーション豊富な商品を扱う場合にもおすすめです。
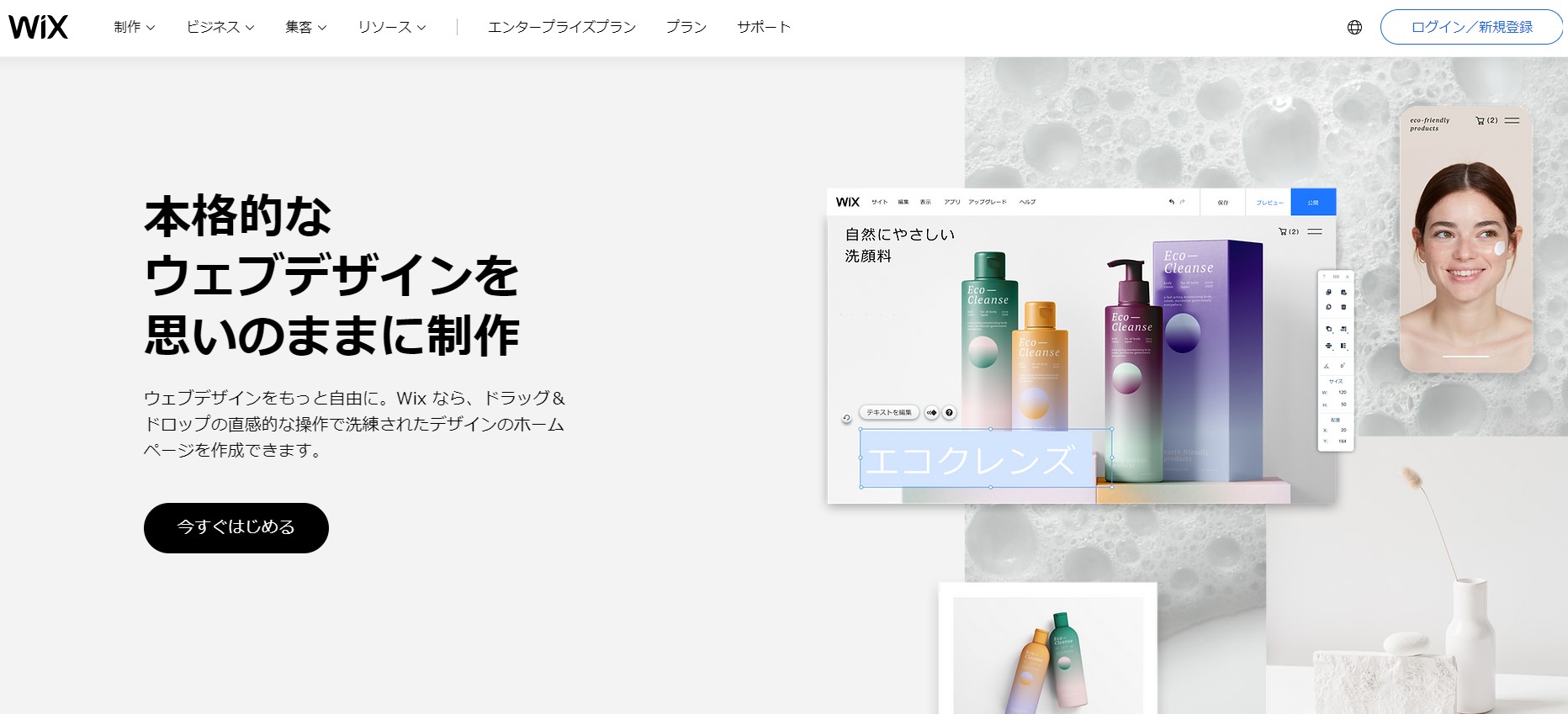
WIX

「WIX」は、ドラッグ&ドロップでECサイトを制作できるだけでなく、AIにサイトを自動生成してもらうこともできるテンプレートサイトです。
自社商品をテンプレートにはめ込んで販売することも可能ですが、ドロップシッピングのプラットフォームである「Modalyst」と連携しているため、手元に在庫を置かないドロップシッピングによる運営も叶います。
さらに、海外へ向けて商品を発送することも可能なので、国内外問わず、多くの方へ商品を販売したい方におすすめです。
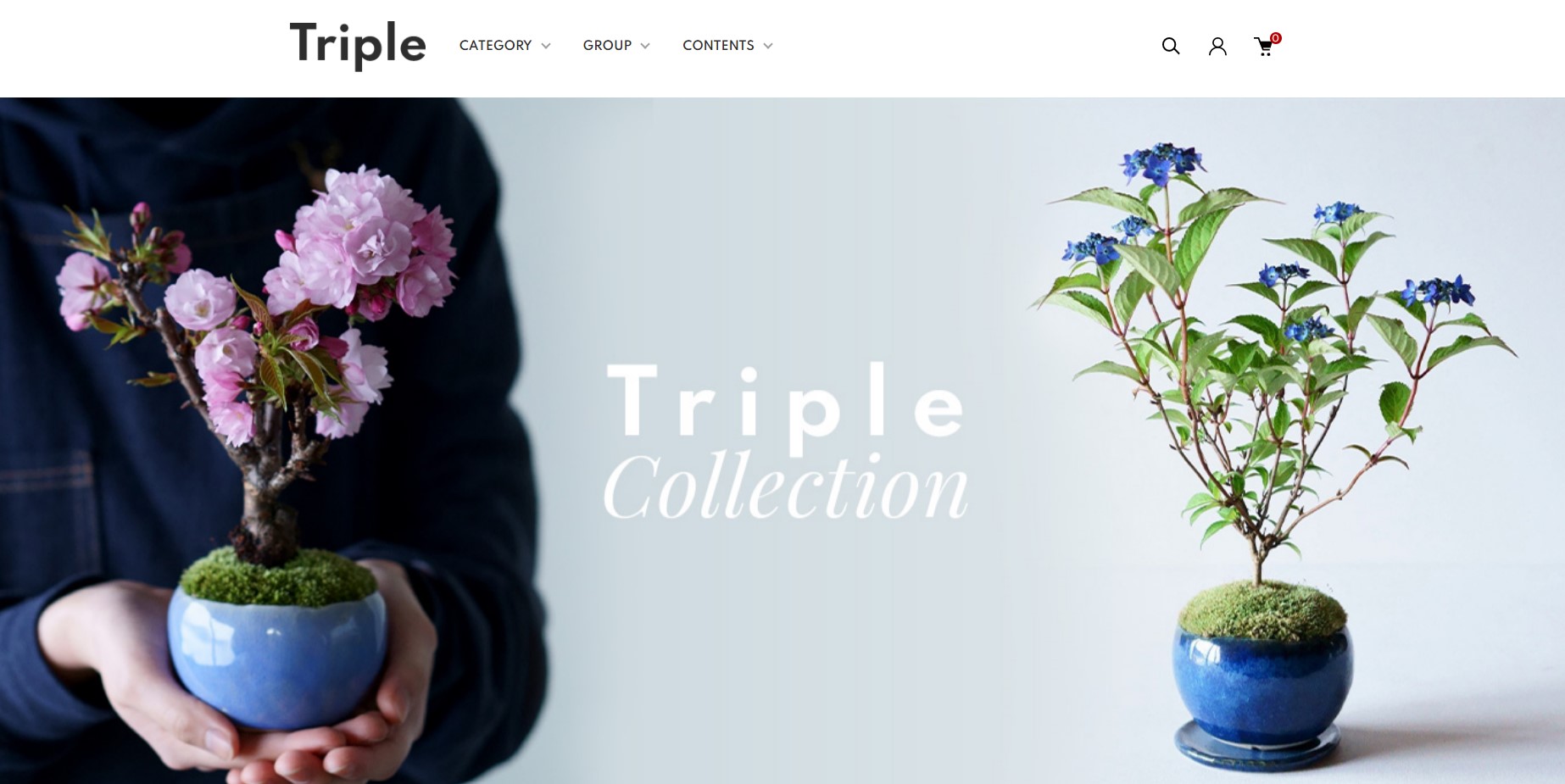
Triple

「Triple」も、先にご紹介したカラーミーショップで利用できる有料テンプレートデザインです。
カラーミーショップのテンプレートは、編集する際、上級モードに切り替えてCSSやHTMLを書き換える必要がありました。
しかし、Tripleは上級モードに切り替える必要なく、直感的な操作でテンプレート編集が可能になったため、ソースコードがわからない方でも簡単にオリジナリティ溢れるECサイトを制作できます。
また、パソコン・スマホ・タブレットの全デバイスからのアクセスに対応したレスポンシブデザインを採用しているので、ユーザビリティの高いサイト制作が可能です。
デザインがおしゃれ・魅力的なECサイトの事例
これからECサイトを運営していく方向けに、サイトデザインがおしゃれ、かつ魅力的なECサイトを5つご紹介します。
いずれも売れるECサイトにするためのポイントを押さえたデザインで作られていますので、デザイン考案の参考にしてみてください。
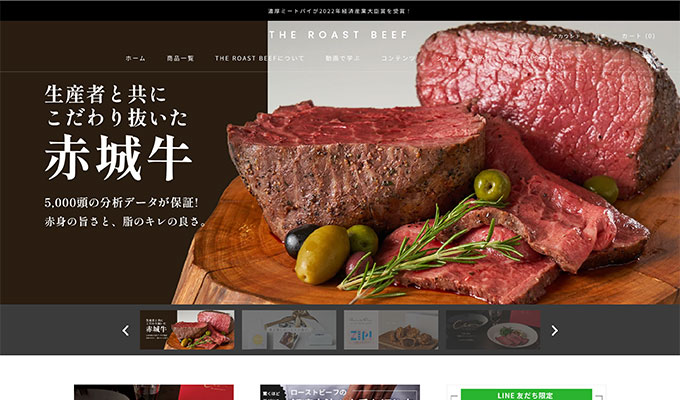
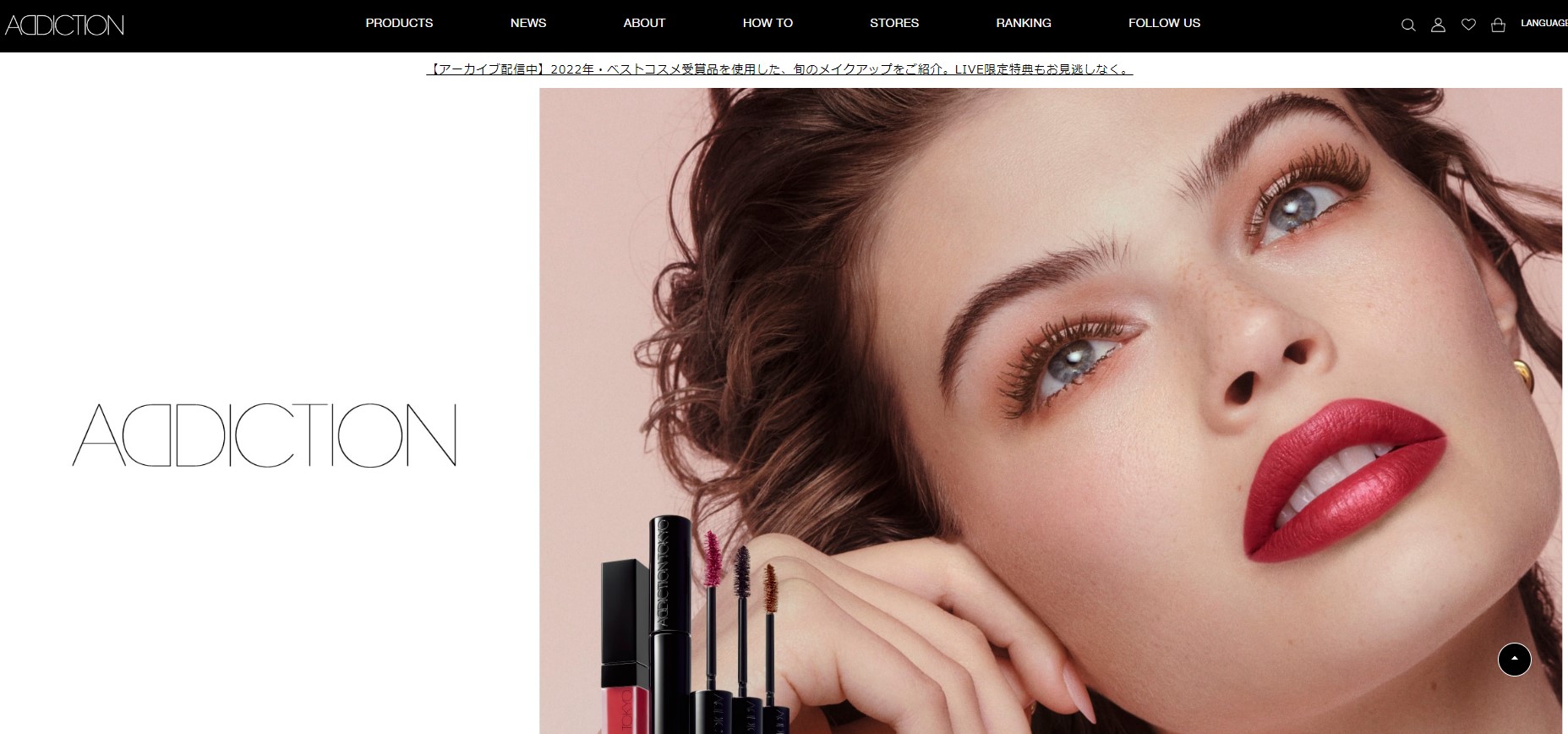
ADDICTION

コスメブランドである「ADDICTION」のECサイトは、ファーストビューページに動画コンテンツを配置することで、ユーザーに強い印象を与えている点が特徴です。
1週間の売れ筋商品や、アイシャドウ・リップ・チーク・ネイルのカラー別ランキングで商品紹介を行っているため、サイトを訪れたユーザーのストレスもほとんどありません。
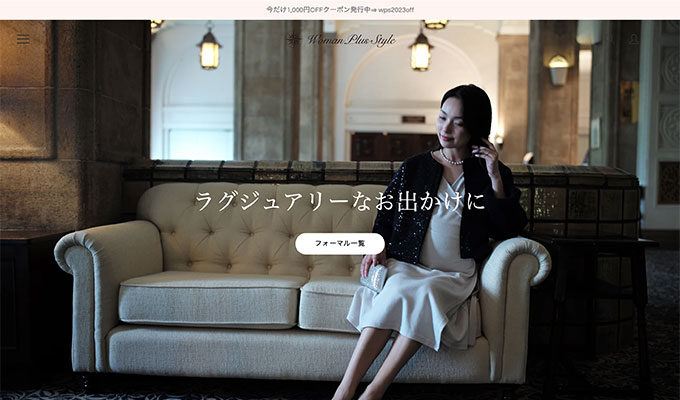
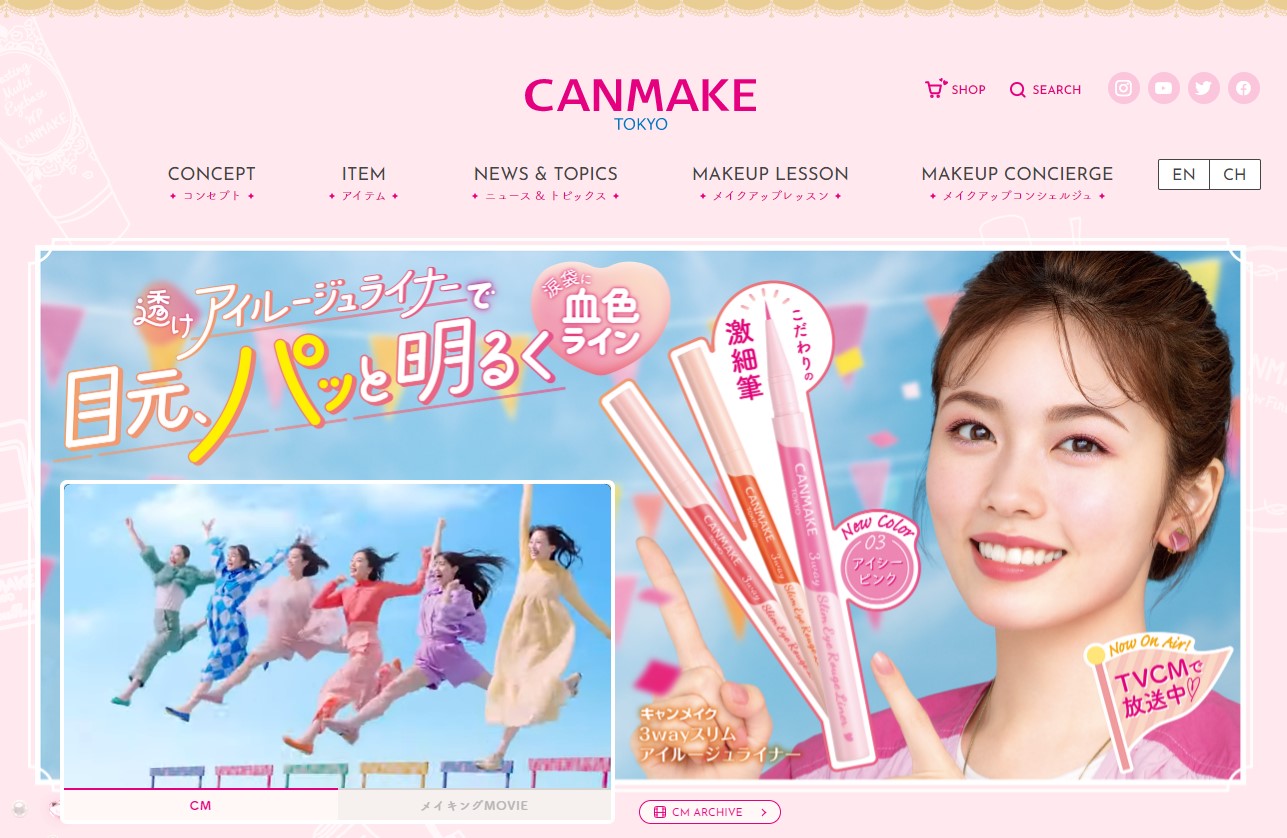
キャンメイク

「キャンメイク」は20代以下の女性をターゲットにしたコスメブランドなので、サイト全体のデザインが、淡いピンクや白といった可愛らしい雰囲気で統一されています。
また、メイクアップレッスンのコンテンツ内でプチプラコスメを紹介することで、メイクを始めたばかりの女性にコスメをまとめて購入してもらえるような動線づくりがされている点もポイントです。
さらに、ファーストビューページではCM動画が自動で流れるよう設定されており、ユーザーへの訴求にも余念がありません。
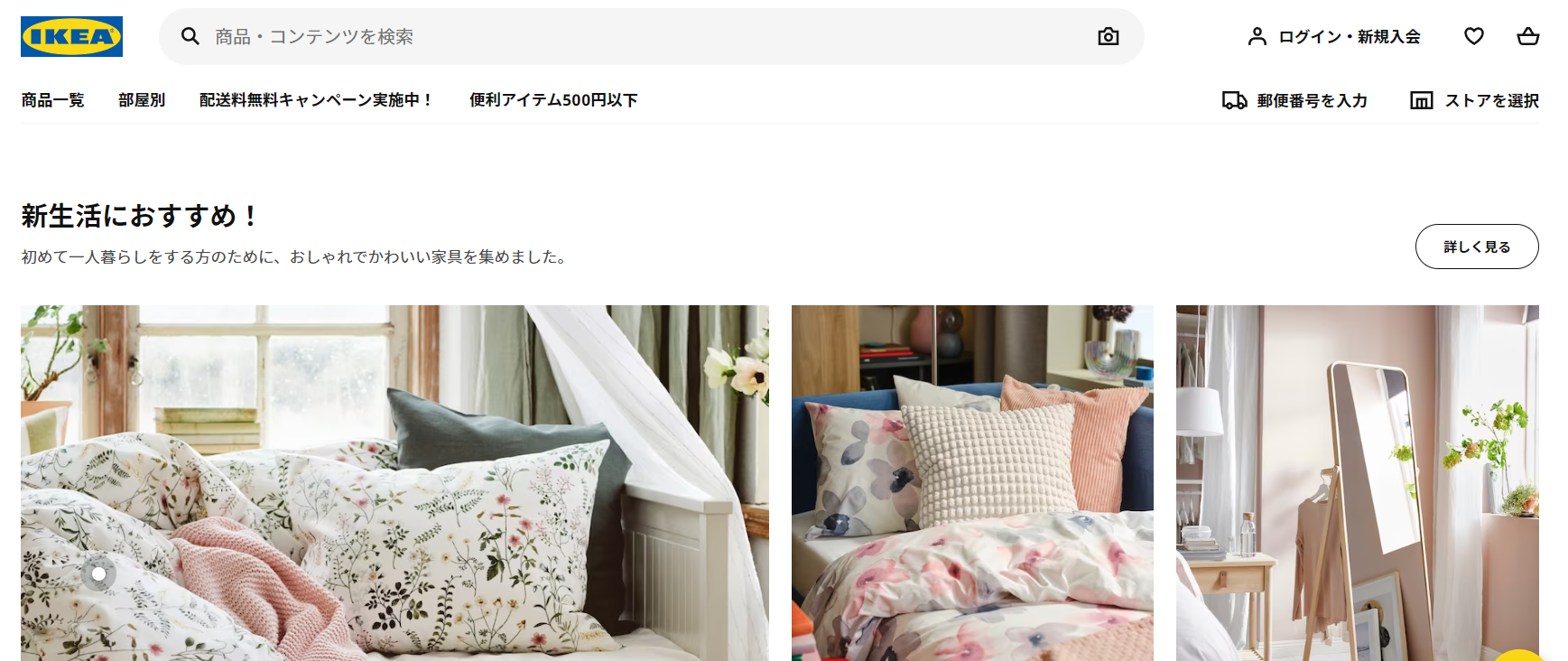
IKEA

スウェーデンの家具・インテリアメーカーでおなじみの「IKEA」は、家具を直感的に見てもらえるよう、トップページでは極力文字を減らし、画像のみで商品紹介をしている点がポイントです。
また、商品画像にはイメージ画像が使われており、画像をタップすると、画像内で使用しているすべての家具・インテリアが一度に購入できるシステムになっているのも特徴です。
さらにページ下には、「似たようなアイディア」として類似商品を使ったイメージ画像が再び掲載されます。
このような仕組みを採用していることから、IKEAは離脱率の低いデザインを追求しているのかもしれません。
BAKE CHEESE TART(ベイク チーズタルト)

「BAKE CHEESE TART」(ベイク チーズタルト)は、ファーストビューページにアニメーションを使用し、ユーザーにインパクトを与えるデザインづくりを行っている点が特徴です。
また、サイト内はチーズタルトを彷彿させる黄色と白で統一され、文字は最小限に留めながら商品画像を大きく掲載しているので、商品のおいしさがよりリアルに伝わってきます。
さらにオンラインショップへの入り口は、サイト上部に黒バナーで固定されていますから、ユーザーの購買意欲を高めたまま購入ページにアクセスしてもらう動線づくりもできているといえるでしょう。
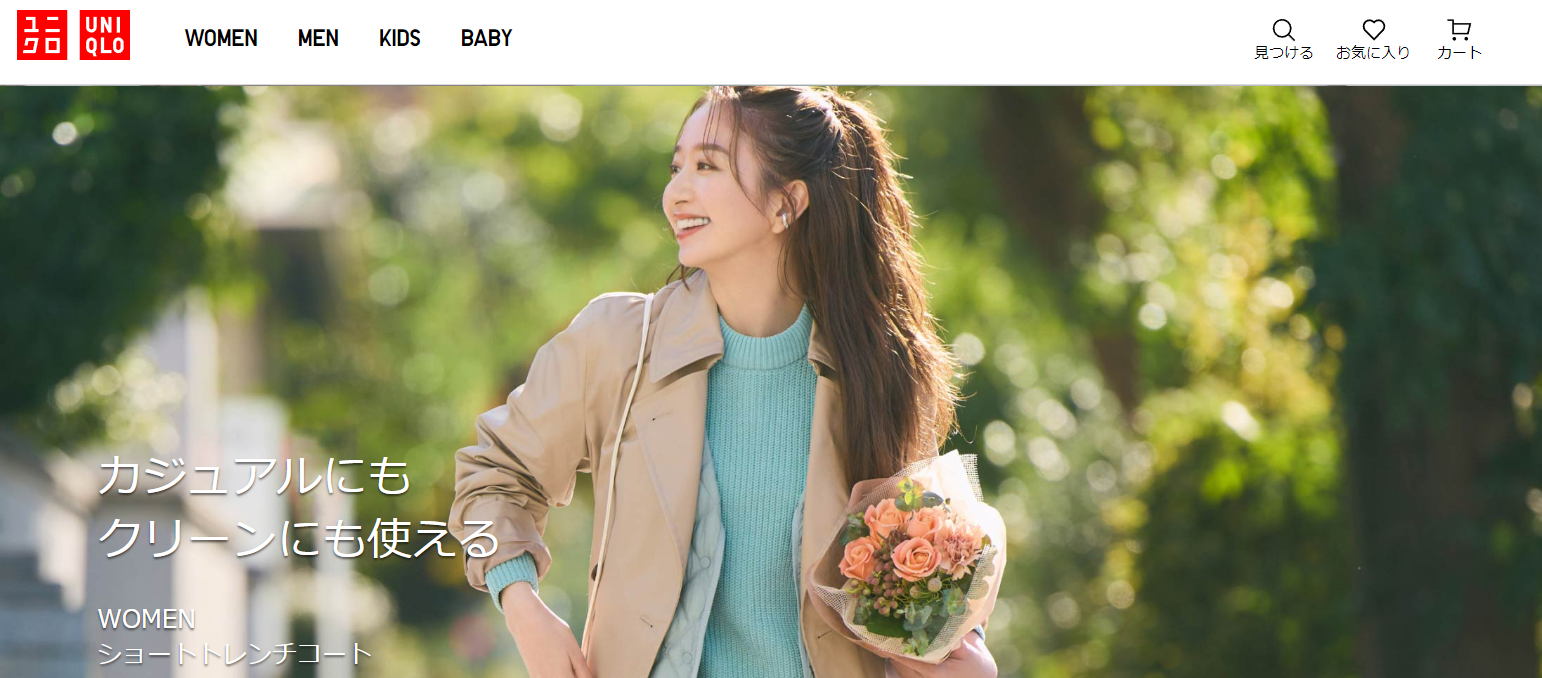
ユニクロ

「ユニクロ」は、商品ページにモデルが服を着用した動画を静止画とともに掲載することで、ECサイト最大のデメリットである実物との相違を最小限に抑えることに成功しています。
また、各商品ページには「My Size ASSIST」機能を実装しており、ユーザーが身長や体重などの情報を入れると、試着することなくちょうど良いサイズがわかる点も魅力です。
さらに、商品ページには口コミを掲載することで、ユーザーが購入前に抱く不安感を払拭できるようにしています。
商品価格や「カートに入れる」ボタンを白背景に赤字で表示している点もわかりやすいため、ユニクロはユーザーファーストのサイト作りができている企業といえるでしょう。
ECサイトのデザインに関するよくある質問
最後に、ECサイトのデザインに関するよくある質問へ回答していきます。
これからECサイトを運用する方や、ECサイトのデザインを見直して売れるサイトに作り替えたい方などは、ぜひ参考にしてください。
売れるECサイトにデザインするためのポイントは?
売れるECサイトにデザインするためには、以下8つのポイントを押さえてサイト制作をすることが大切です。
<売れるECサイトにデザインするためのポイント>
各ポイントの詳細は、『売れるECサイトにデザインするための8つのポイント』で解説しています。
ECサイトの売上が良くない方は、上記8点を見直し、改善できるところから手直しをしてみてください。
ECサイトのデザイントレンドは?
ECサイトのデザイントレンドは毎年変化しますが、2025年のトレンドは以下の10種類です。
<2025年の最新ECサイトのデザイントレンド>
最新のトレンドデザインは、いずれも雰囲気がまったく異なりますので、『【2025年最新】ECサイトのデザイントレンド』を参考に、自社ECサイトにあったデザインを見つけてみましょう。
ECサイトは自社でデザインできる?
ECサイトは、自社でデザインすることも可能です。
ただし、自社でデザインする場合は以下のスキルや能力を持つスタッフが必要なので、厳しい場合は制作会社への依頼も検討してみましょう。
<自社でECサイトをデザインする際に必要なもの>
サイトやカートシステムなどを構築するためのプログラミングスキル
デザインツールを操作するための知識
サイト全体の構成や配色などを整えるセンス
とはいえ、近年では比較的簡単にECサイトをオープンできるテンプレートサイトが多数存在しています。
テンプレートサイトを活用すれば、知識や経験がなくてもECサイトをデザインできますので、自社でECサイトを開業・運営したい方は『ECサイトのテンプレートサイトおすすめ6選』を参考にし、ご自身に合ったサービスを見つけてみてください。
まとめ
今回は、ECサイトの売上が良くない方や、これからECサイトを運営していきたいと考えている人に向けて、売れるECサイトのデザインをご紹介しました。
売れるECサイトを作るためには、以下8つのポイントを押さえてサイト制作をすることが大切です。
<売れるECサイトにデザインするためのポイント>
ユニクロやIKEAといった有名企業は、常にユーザーファーストの工夫を怠らず、最新のトレンドデザインを採用してサイトを制作しています。
ECサイトの売上をアップさせたい方は、今回ご紹介した内容を参考にし、売れるECサイトについて考えてみてはいかがでしょうか。
人気記事
PICK UP
注目のキーワード
資料ダウンロード(無料)
CART MALL
対応カート・モール一覧
OUR SERVICE
サービス紹介
マイナビD2Cは、お客様のECサイト作成、物流・CS体制の構築に至るまでECに関わる全てをサポートする「総合EC支援サービス」です。
ECスペシャリストがお客様と伴走し、売れるECサイトに育てていきます。
-
ECサイト制作・運用
日本11位のドメインレートを持つマイナビD2CのECパートナーが徹底サポート。

-
マーケティング支援
データを活用し、売上最大化のためのアクションが途切れない活発なショップへ。

-
物流支援
物流システム(WMS)・発送業務を得意とする倉庫の選定など、安心・安全な物流フローを 構築。

-
DX支援
受発注管理や在庫管理、BI導入、業務改善など、デジタルの力で事業推進を図ります。

CLIENT WORKS
事例紹介
抱える課題が違えば、適切なソリューションはそれぞれ異なります。
多くの企業様と様々なメディアの成長を見守ってきたノウハウが、私達の財産です。
PICKUP COLUMN
おすすめ記事
CONTACT
資料請求・お問い合わせ
デジタルソリューションを導入したいが何から始めたら良いか分からない。
既存のメディアをもっと有効に活用し、成長させたい。
自社にリソースがなく、導入から運用までアウトソーシングしたい。
上記のようなお悩みレベルのご相談がある企業様、課題を探すところから
サポートが必要な企業様もぜひお気軽にお問い合わせください。